ART DIRECTOR PORTFOLIO
Showcasing my creative vision and artistic talent through a curated collection of work.
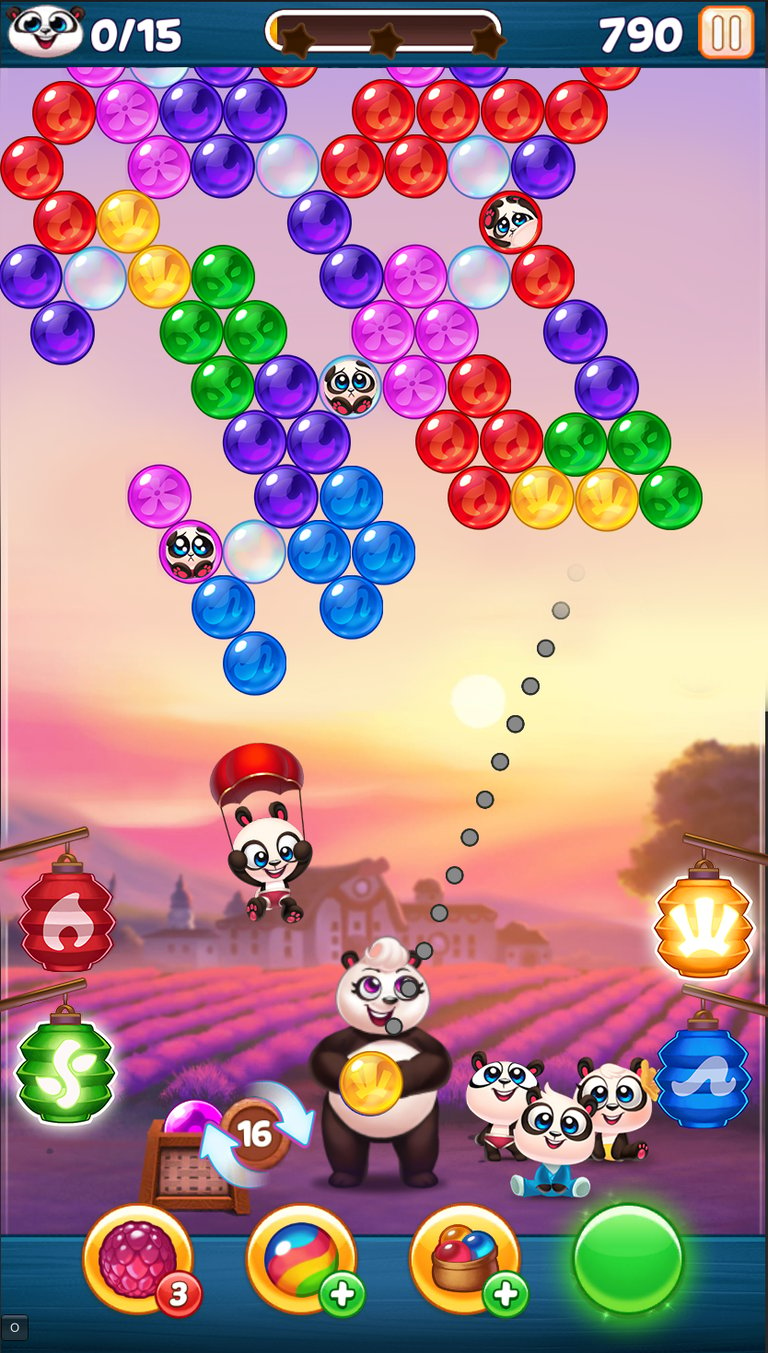
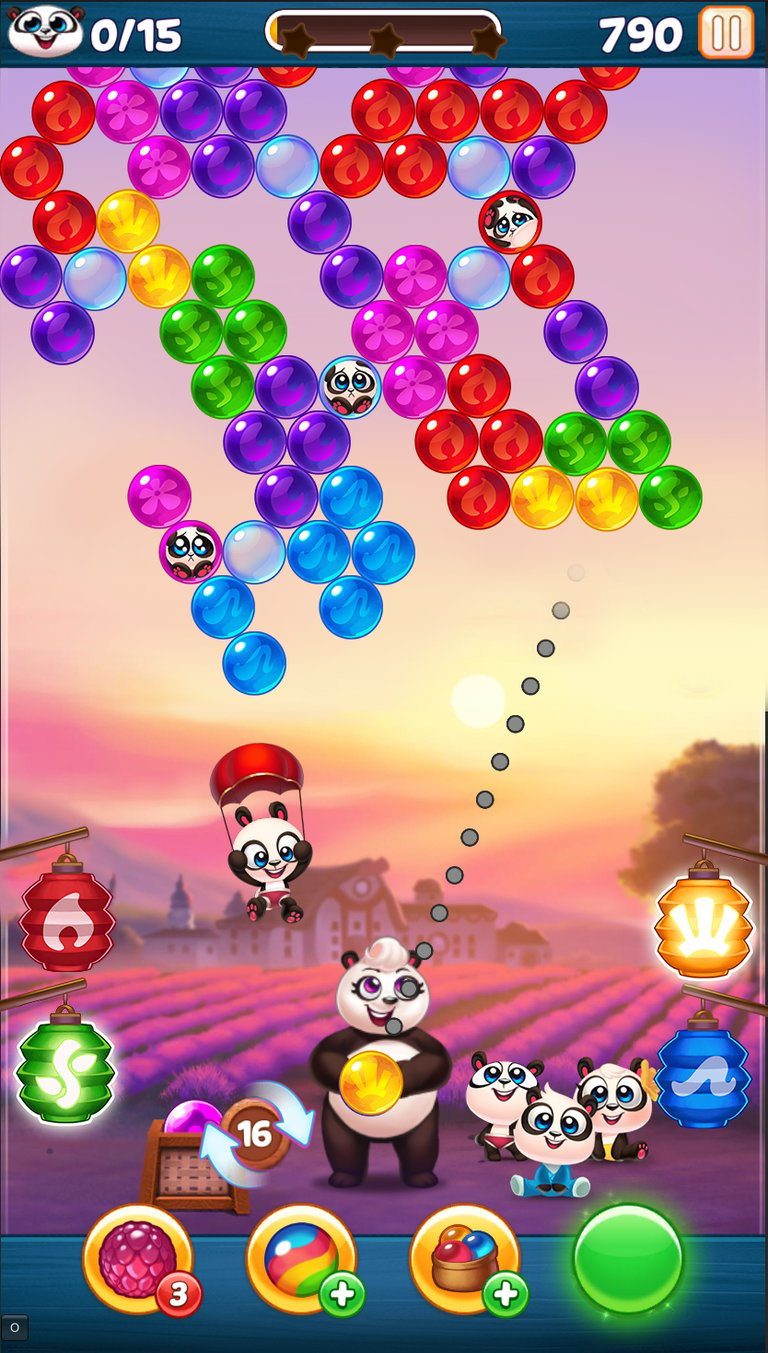
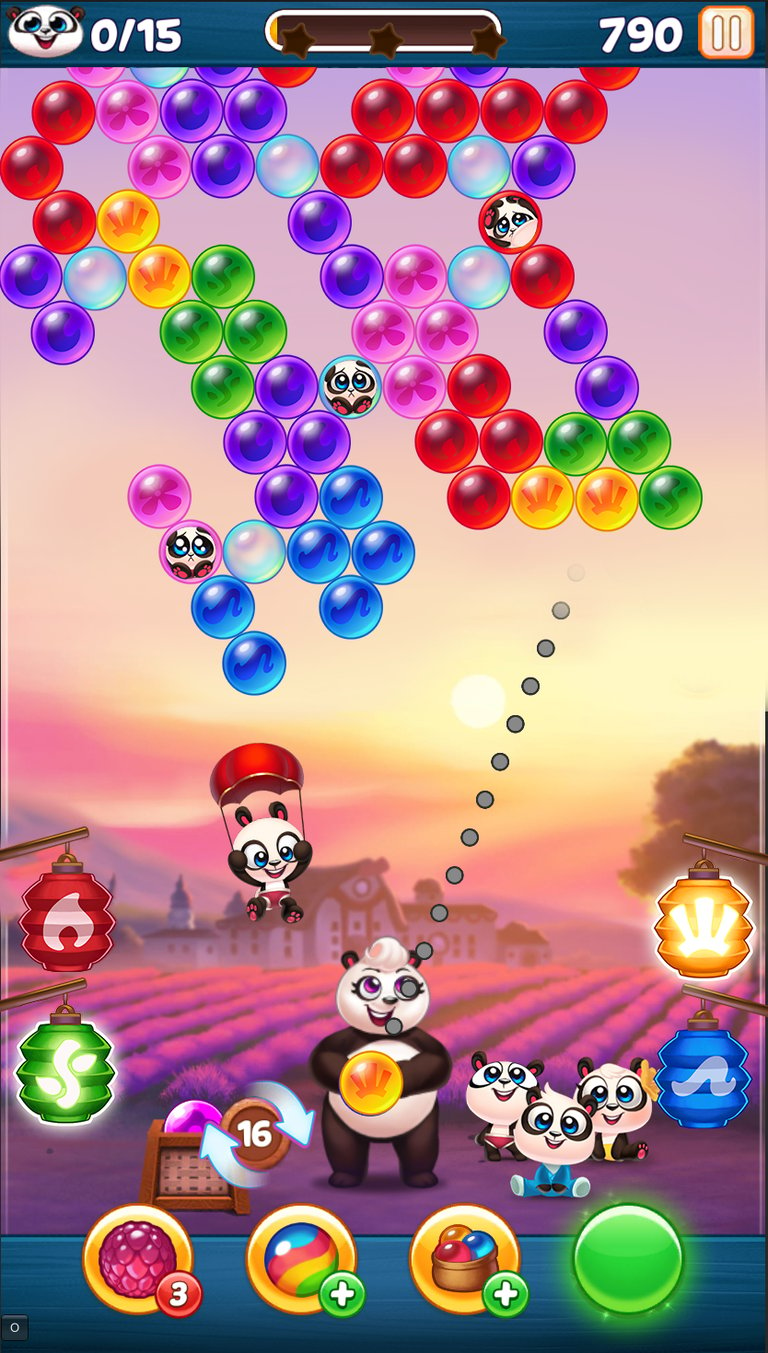
BUBBLE SHOOTER: PANDA POP!
I work as the art director for a popular mobile game called Bubble Shooter: Panda Pop! My main role involves creating prompts, managing and collaborating with the art team to produce high-quality art for various aspects of the game such as content, features, seasonal themes, UI, loading screens, VFX, animations, saga maps, and characters. I make sure that all the artwork maintains a consistent style and reflects our core thematic pillars. In addition, I have developed and regularly updated a centralized style guide to ensure consistency across our art and brand, as well as to enhance efficiency in the art feedbacking process. Please note that the information provided is only a part of my art direction responsibilities, as there are many more decision-making and feedback steps (verbal or written) that I have omitted for simplicity and clarity.
























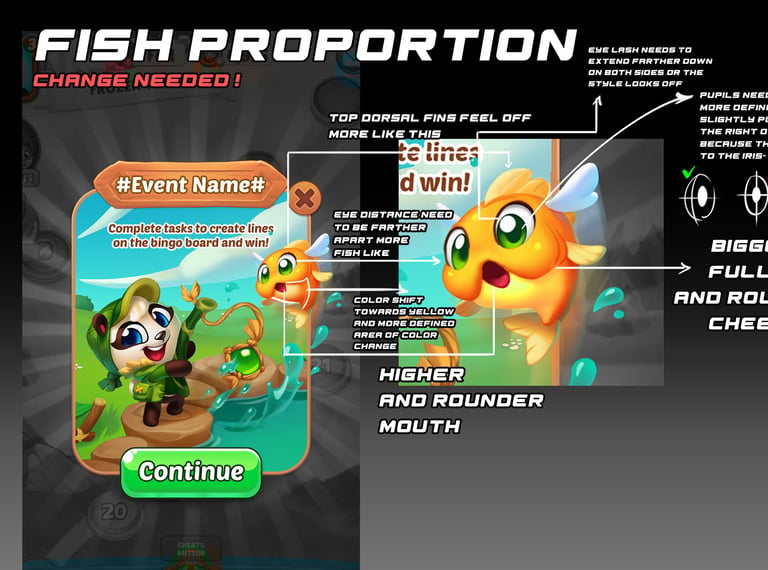
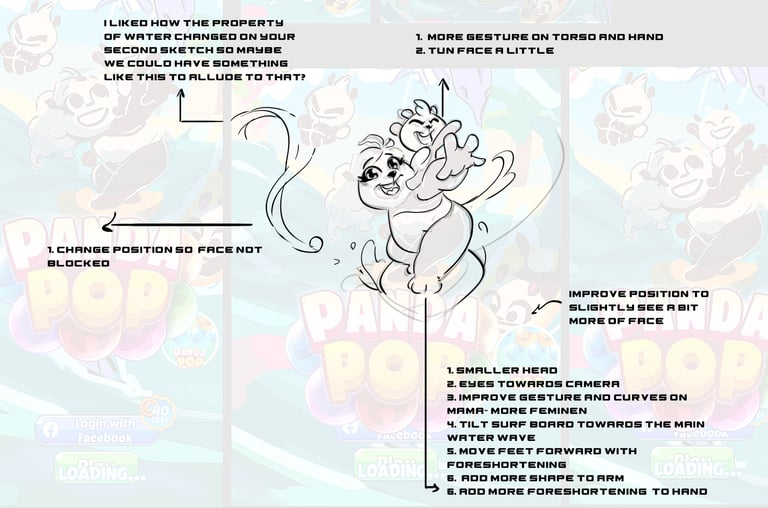
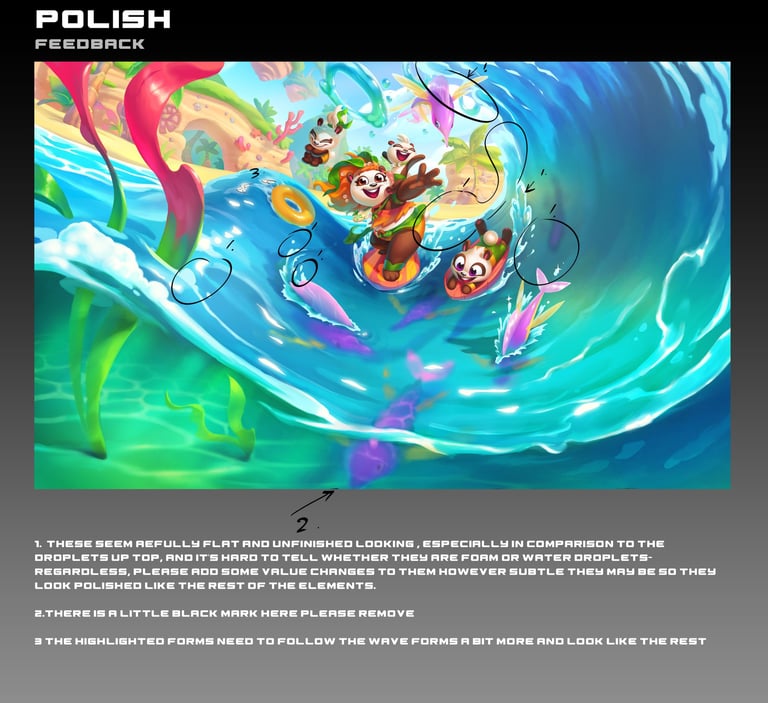
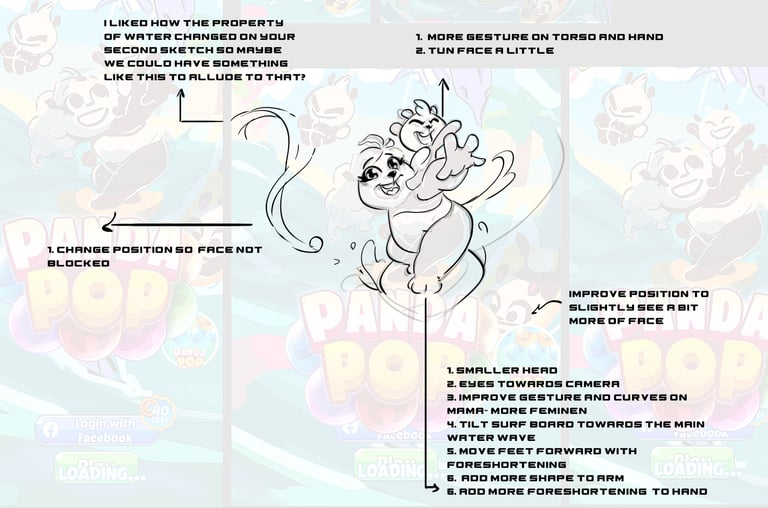
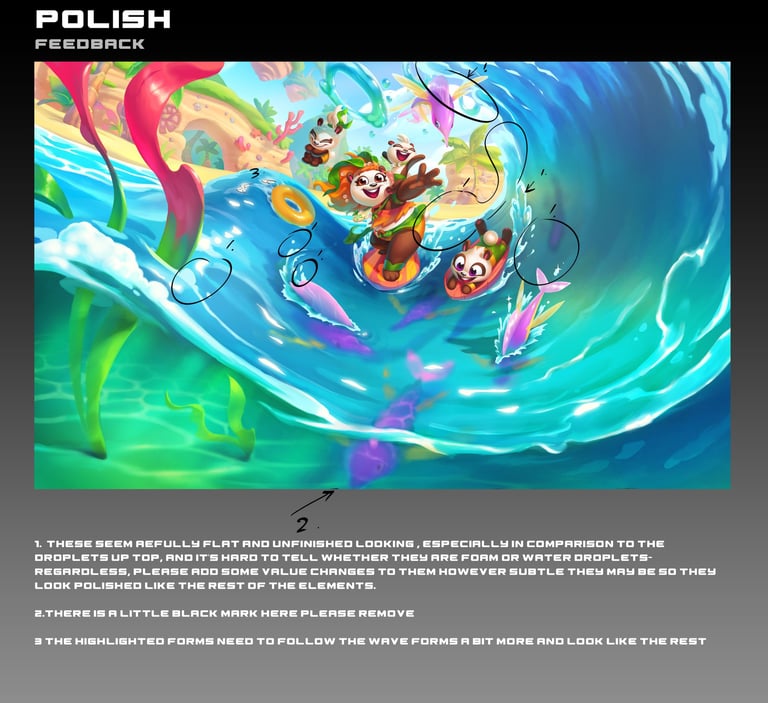
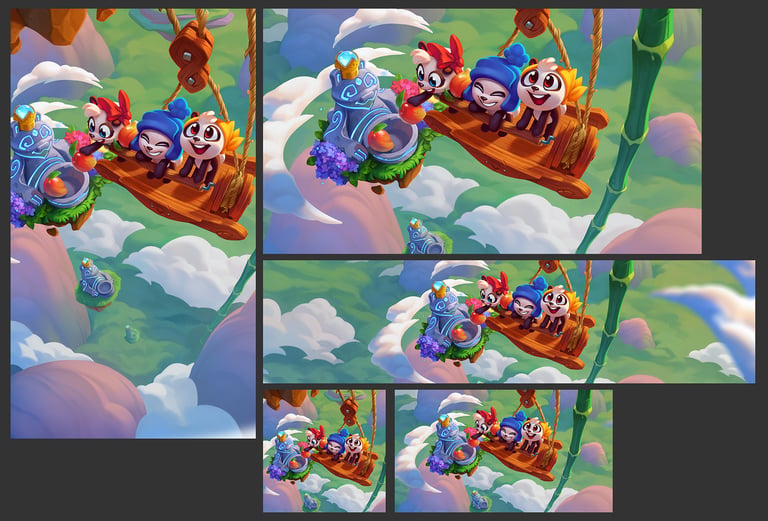
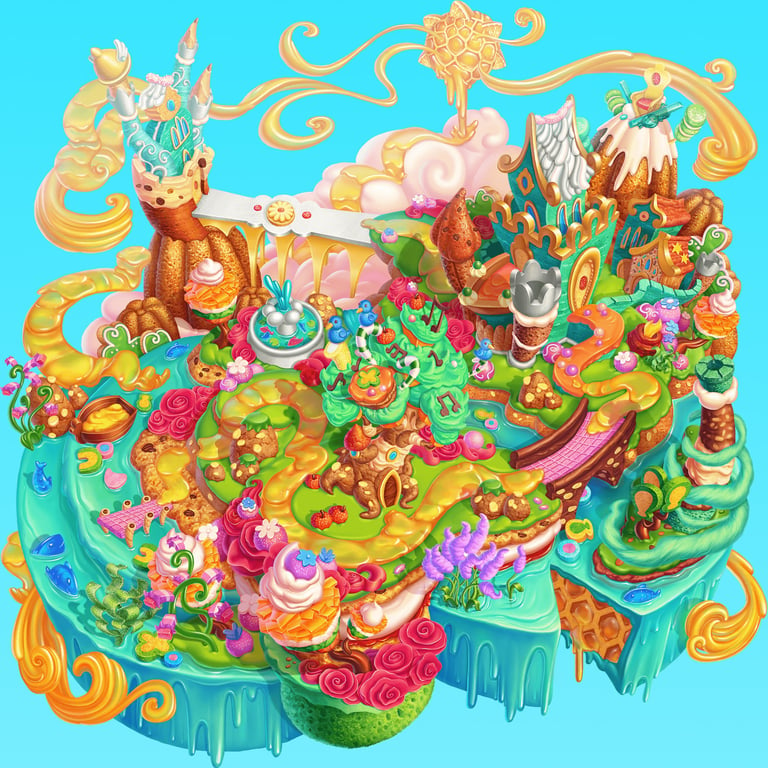
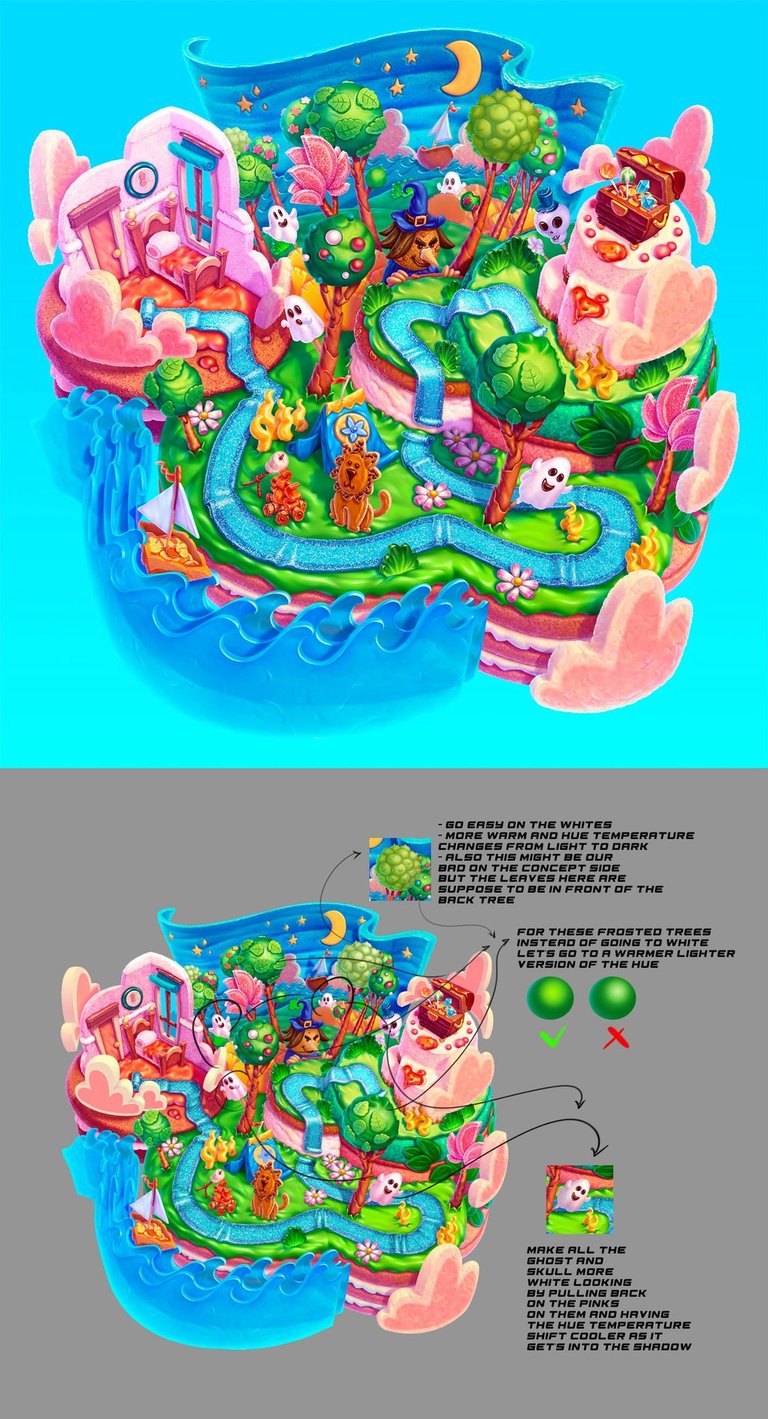
Here is a snippet of one of the win streak features I worked on named Keeping it Reel, which as the title implies, is a pun on fishing and reeling the fish in. Although I just showed the near-final result and some of the art direction I provided, the process was a lot more comprehensive and involved lots of communication between various divisions such as game design, UX, product, production, tech art, and engineer to work out the functionalities, formats, innovating parts, animatable pieces and much more. I also specifically worked with tech art, UX, and our animator to get some great VFX and character animations. I focused on differentiating the whole feel of each tier by making sure the color palettes and the moods differed impactfully to where users would feel a difference. Aside to that, I was working with the team to create eye candy and upholding the panda pop thematic pillars through the designs.
Challenges:
Since this was the first time I (and the team) ever created a tier-based win streak feature like this, one of the biggest challenges I faced was figuring out the thematic, technical, innovative, animated and visual aspects of this feature.
Limited mobile space provided an added challenge in terms of visual designs.
GAME FEATURE | WINSTREAK: KEEPING IT REEL


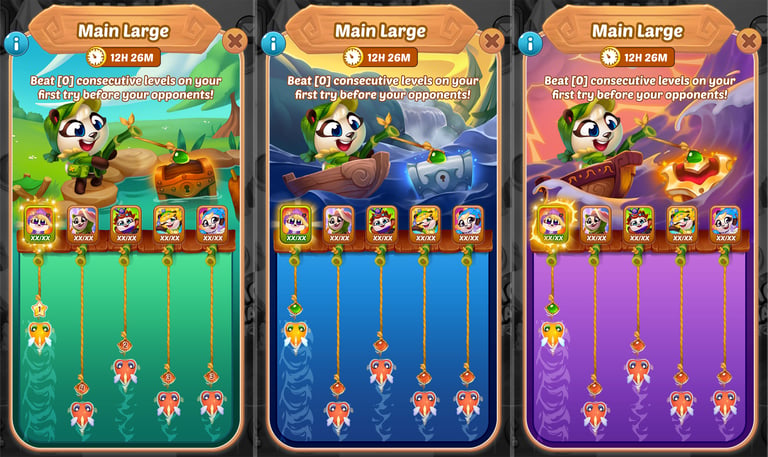
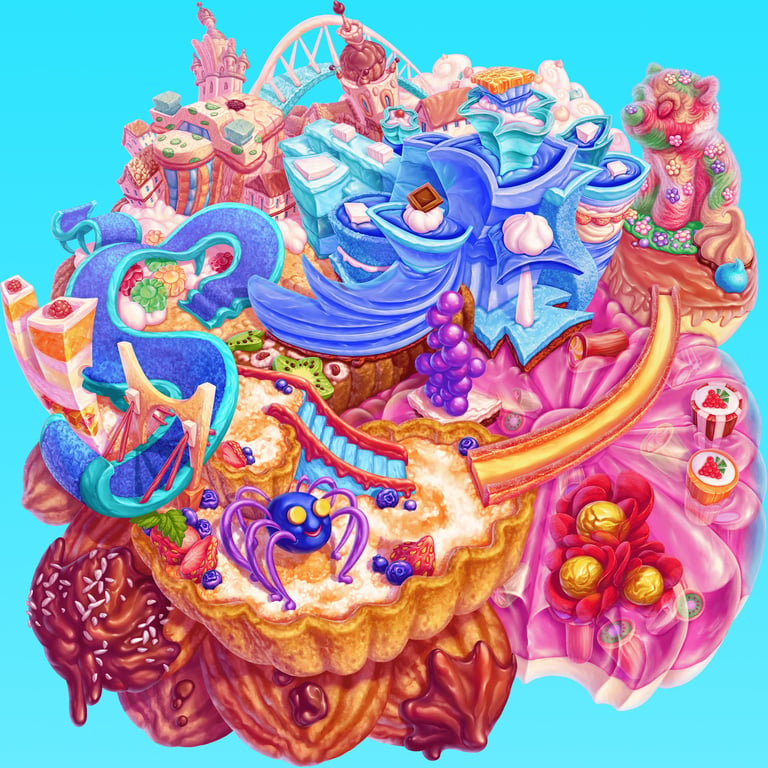
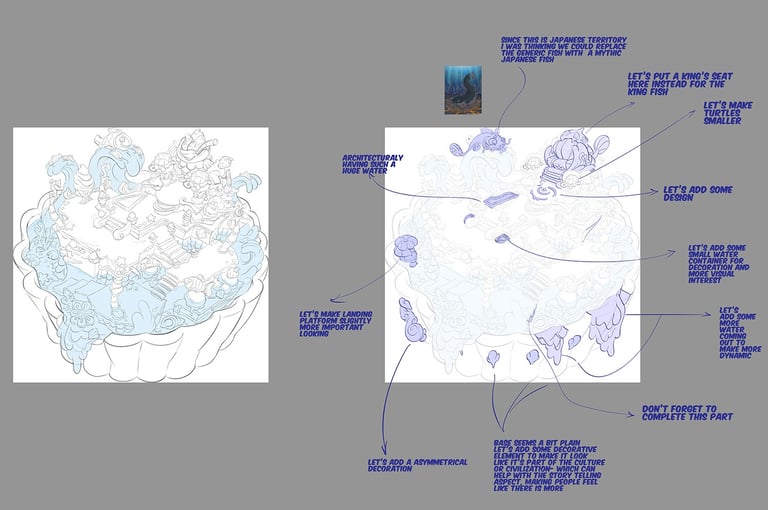
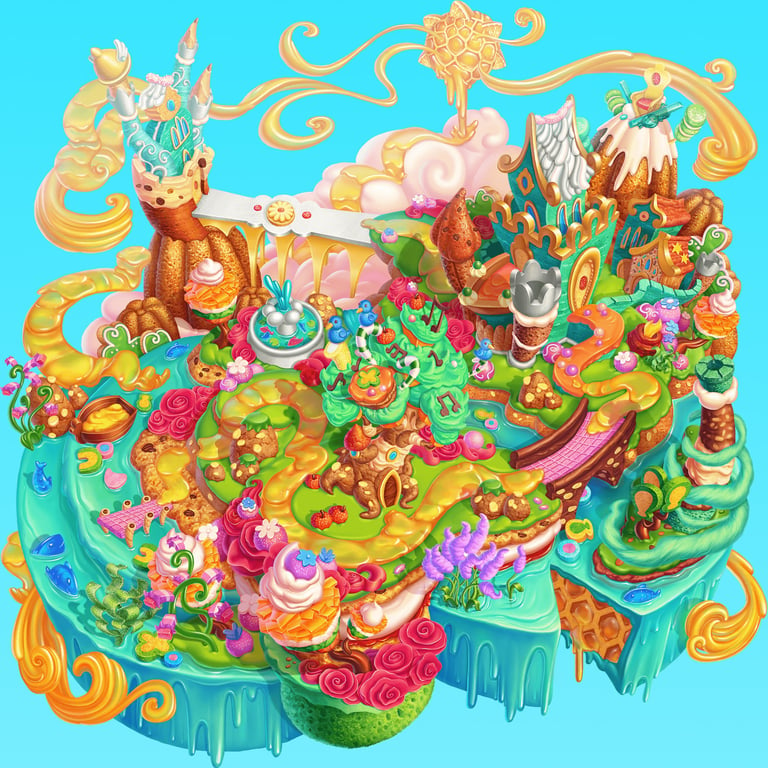
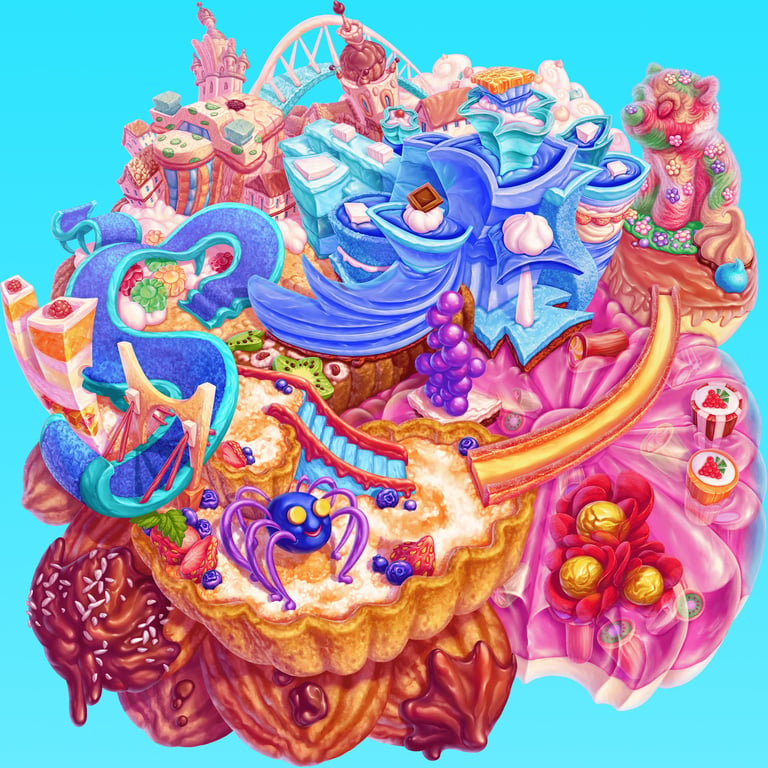
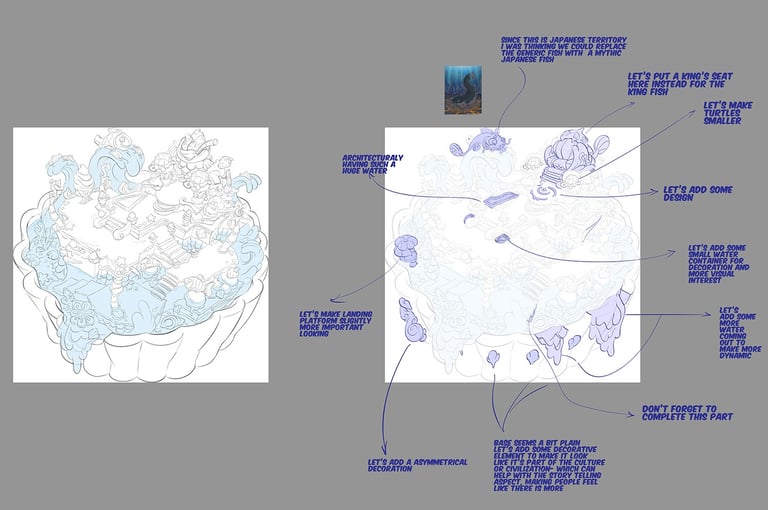
Thematic and format exploration for main popup: Before having the art team execute on the features, I needed to visualize quickly what each of our narrowed down theme would look like and determine the viability and novalty of them. Here are some quick color roughs I created to help me and the team determine that. As shown below I did quiet a bit of exploration around treasure hunt, under the sea, and fishing themes to figure out which worked better. In the end we went with the fishing theme shown above since it seemed more unique, but further discussions ended in a slightly different format.






Solutions:
Thematic: I held meetings with stakeholders and department leads to brainstorm and narrow ideas to explore. After that, I quickly mocked up what various directions might look like for further discussions with the same group of people to reach a consensus.
Technical: Going off of UX's lo-fis, I try to determine and asses whether the proportions were most optimal for art expression as well as identify what art pieces are needed which might affect animated pieces as well. Aside to that there were a lot of conversations between me and UX to figure out what was the best and most memory-saving way of cutting or reutilizing assets to get both art quality and performance.
Innovative: I strongly felt that we needed to add some novelty and things to these features that were different from similar features from other games. To me, the character and their personalities are such a vital part of the panda pop brand so I fought for characters that had some animated expression to be present instead of just having avatars and a chest.
Animated: To me, this was one of the most challenging aspects to solve and plan for because of the limited time we had and categorizing them into elements that animate in the MVP state yet needing to plan and account for v1 and v2s where we would expand on the animations. For this there were lots of back and forth between various department stakeholders to determine based on time what we could realistically achieve. The production lead and I ended up making a call to limit the animation just for the leaderboard fishes which would have ripples, small body, and eye movements. Nonetheless, I did plan and had the art team to design and cut up the elements in such a way that for v1 and or v2 we could animate the facial expression, body movement, and surrounding objects and environment to convey various states of idle, winning, and loosing.
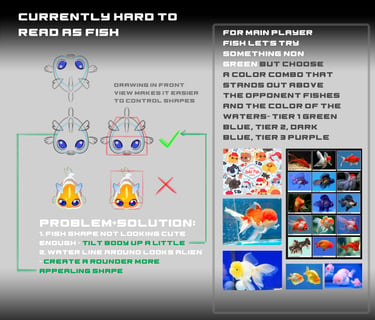
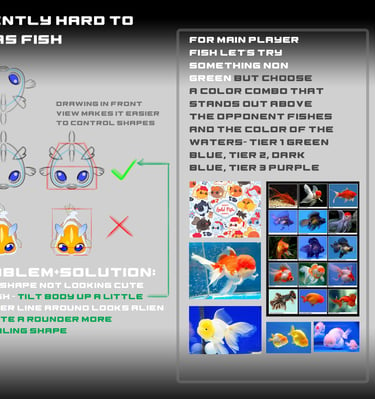
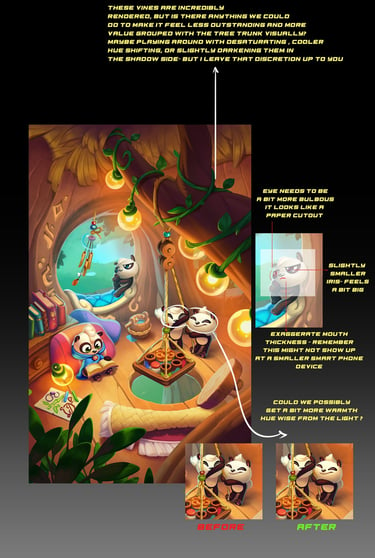
Visual: I focused on making decisions and pointing the team in a direction that produced attractive art, continued the panda pop culture, as well as elevate the emotional impact of what the win streak features was supposed to achieve. This included distinguishing the overall color palettes while not being monochromatic so the player feels a sense of leveling up while keeping the image exciting, purposefully putting the panda in bigger bodies of water with a more tumultuous weather conditions as well as upgrading the boat to achieve more of an emotional impact of increased challenge yet prestige that comes from having a better vessle. Otherwise it was guiding the art to retain the thematic nature and magic pillar while having forms that is recognizable and relevant to our modern day players. When it comes to the fishes it was all about making the designs simple and readable yet making the player fish stand out above the enemy fishes while working with all the background water colores.














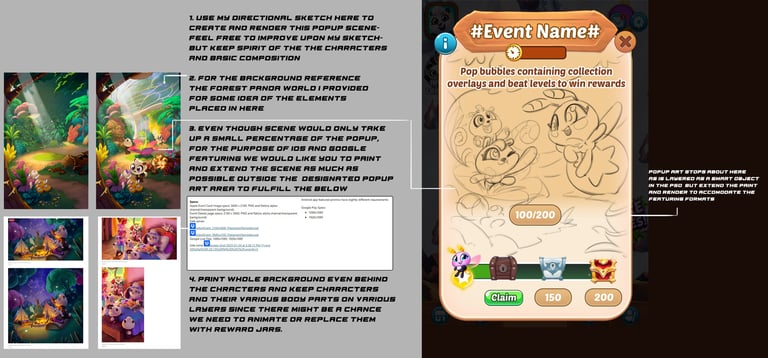
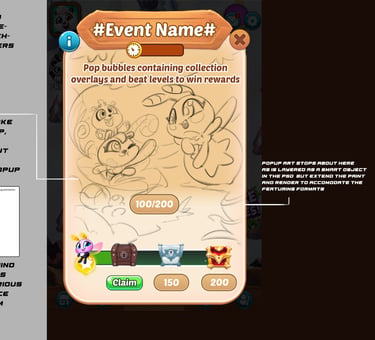
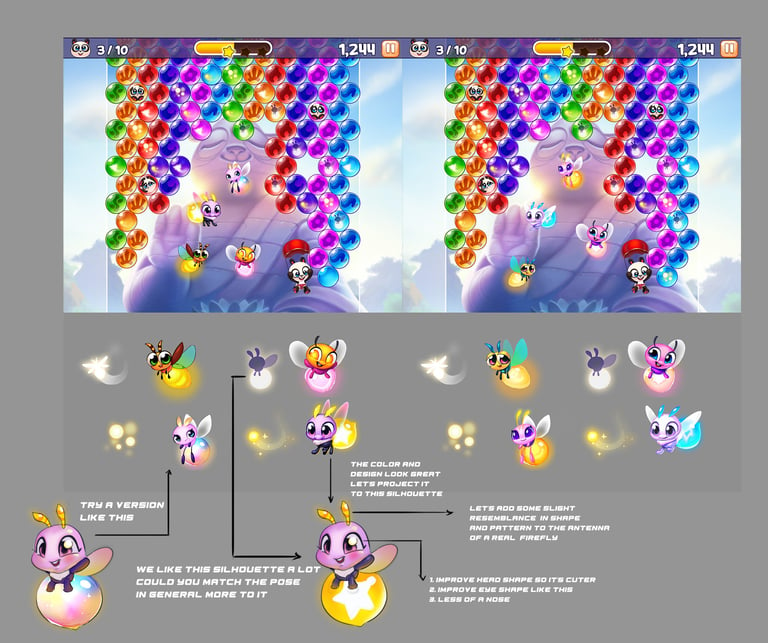
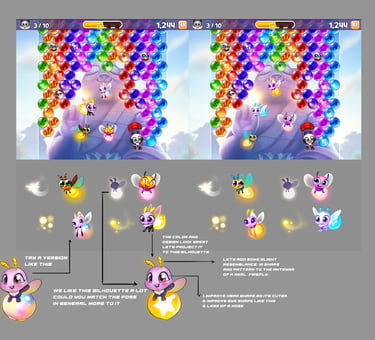
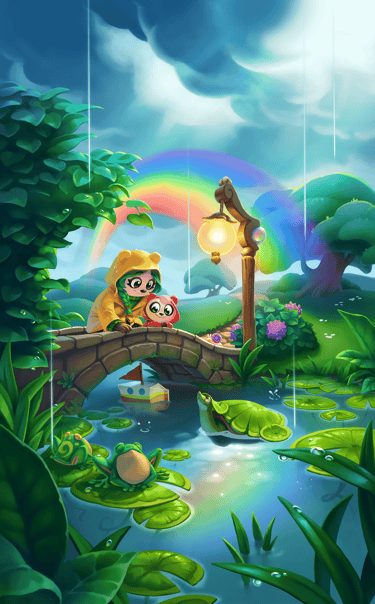
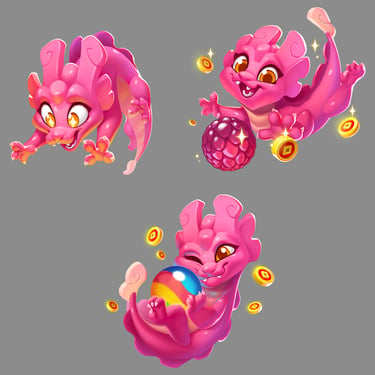
Gameplay Collection Feature: Firefly Festival




Challenges:
Although this was a fairly simple feature based on a scattered in-game collection element mechanic to provide an added layer of gameplay challenge for the player to achieve in addition to the game objectives to attain additional prizes, deciding the best theme, as well as executing the visuals and animation, was the most challenging aspect.
Execution and Problem Solving :
I held meetings with the team to brainstorm ideas and produced visualization sketches to help us decide what we ultimately wanted, which, based on numerous context considerations ended up being a firefly.
Since we had past environments that provided a great setting and mood for this creature I tried to continue some of the aesthetics, design sensibilities, and magic integration for the native environment.
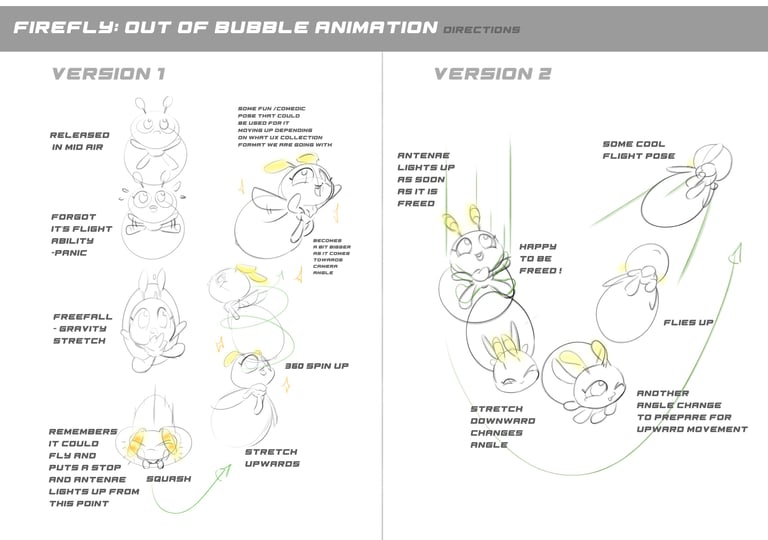
In regards to deciding on in-game animations, a key factor in the key frame design was imagining what type of movements a firefly would do within the bubble and how we could exaggerate the movements during idle and bubble pop animations to maximize visual interest, reliability, and readability.
Once all the pieces were figured out I created a multi-paged prompt detailing all the specs, providing art directions, as well as templates needed to draw at the right format and proportions and sent it to the art team to execute, overseeing and providing feedback as needed.






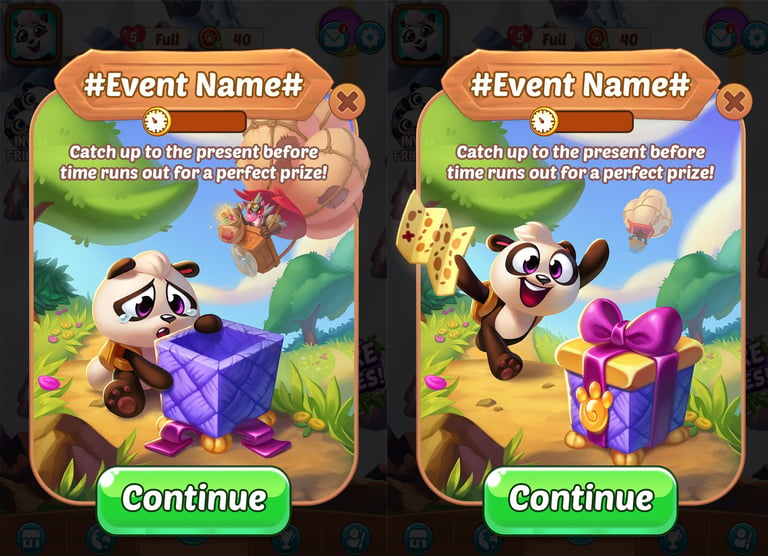
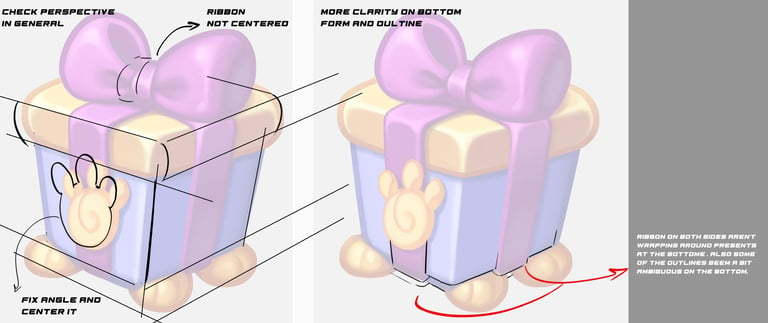
Other Features I worked on included Present Pursuit, Balloon Race, etc.










There were numerous other features I worked on from brainstorming, previsualizing, figuring out technicalities by myself and with various departments stakeholders, writing art direction prompts, to working with the art team to make key selections on design variations feedbacking art execution such as perspective, lighting, color choice, rendering quality , visual language consistency, flow, composition etc.
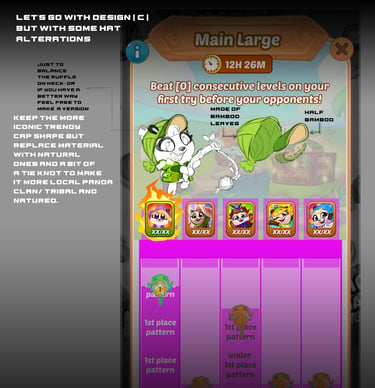
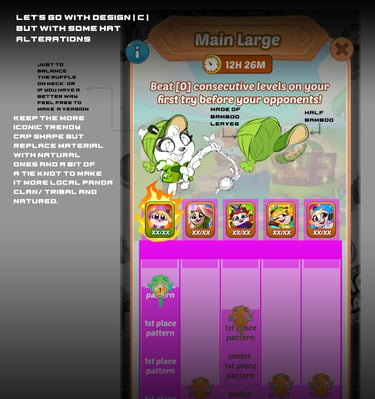
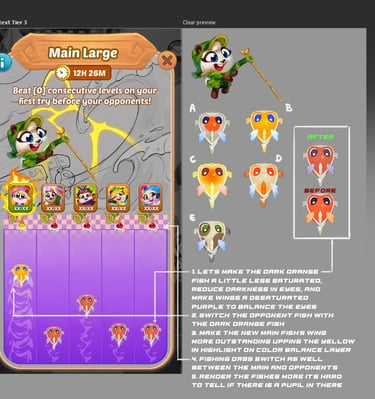
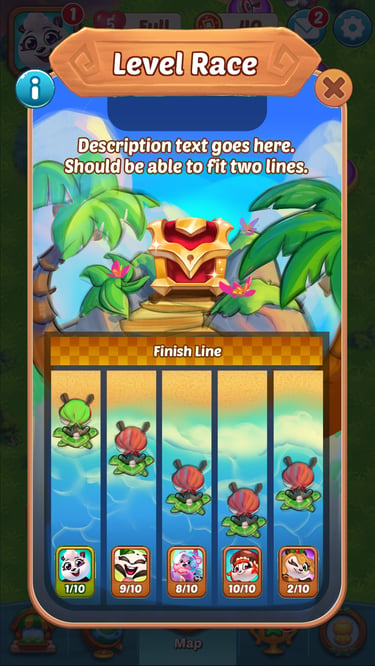
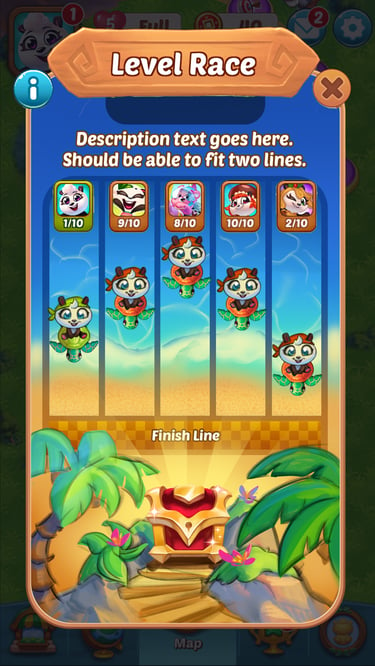
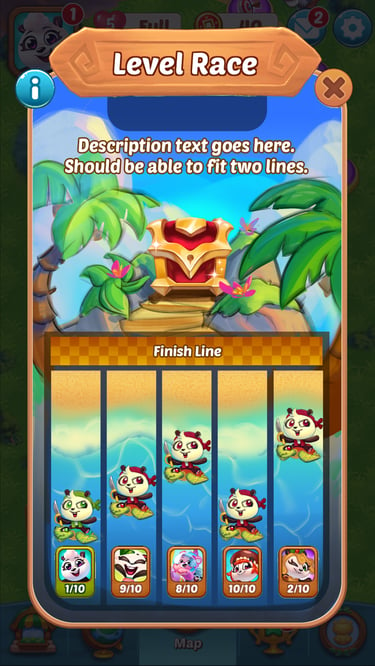
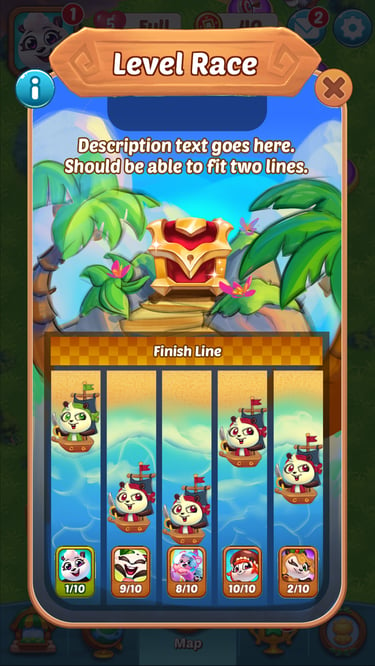
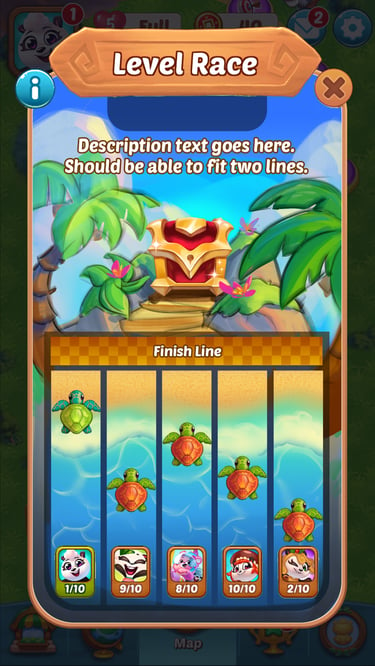
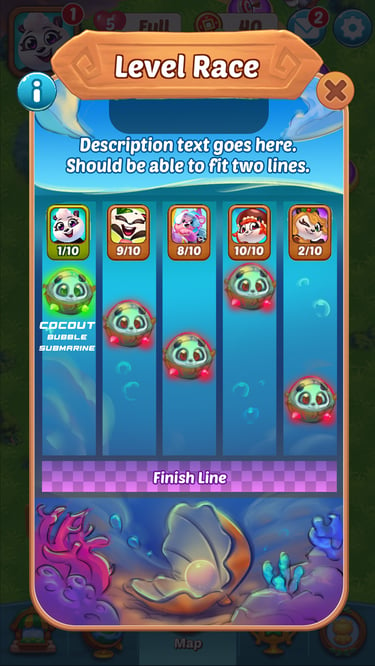
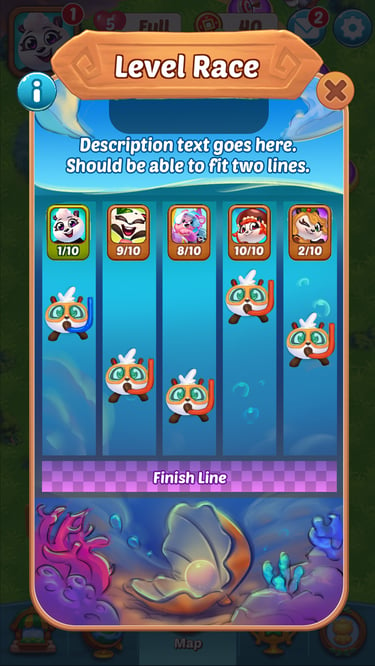
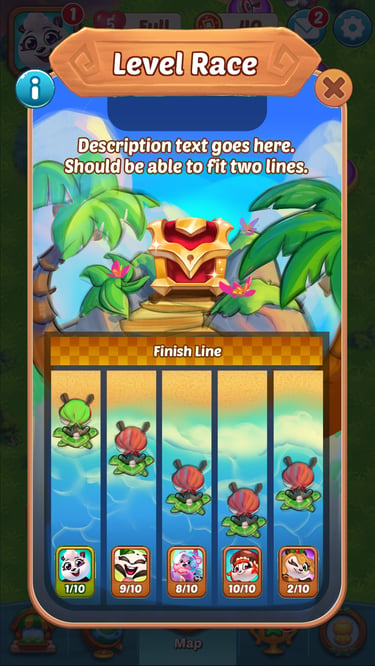
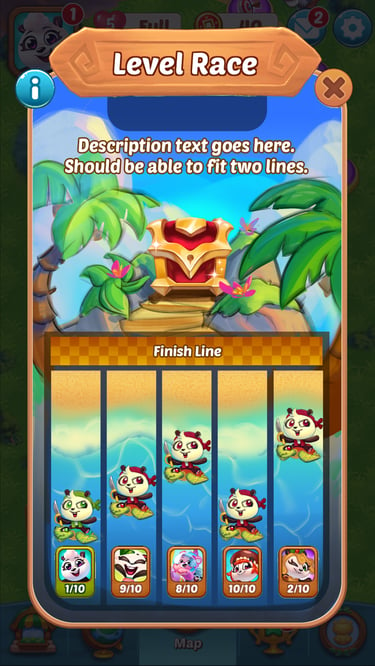
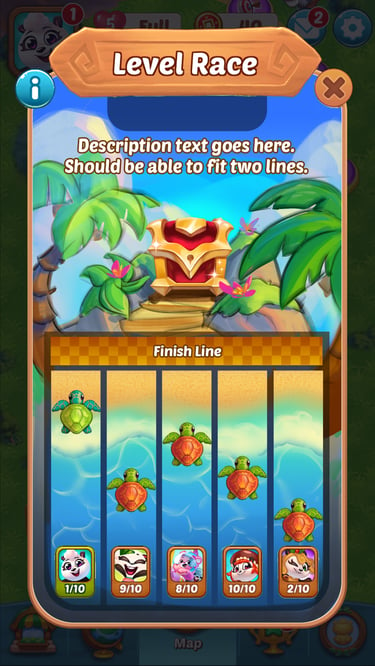
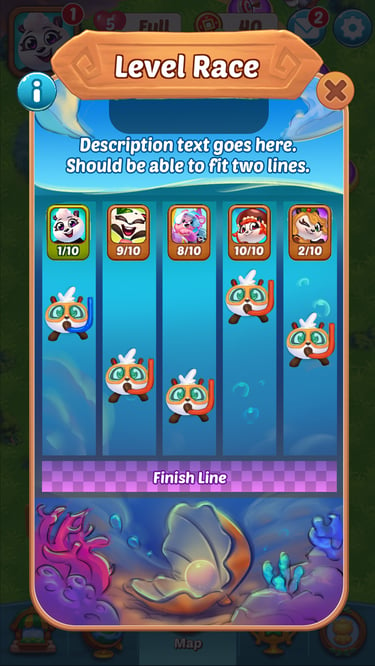
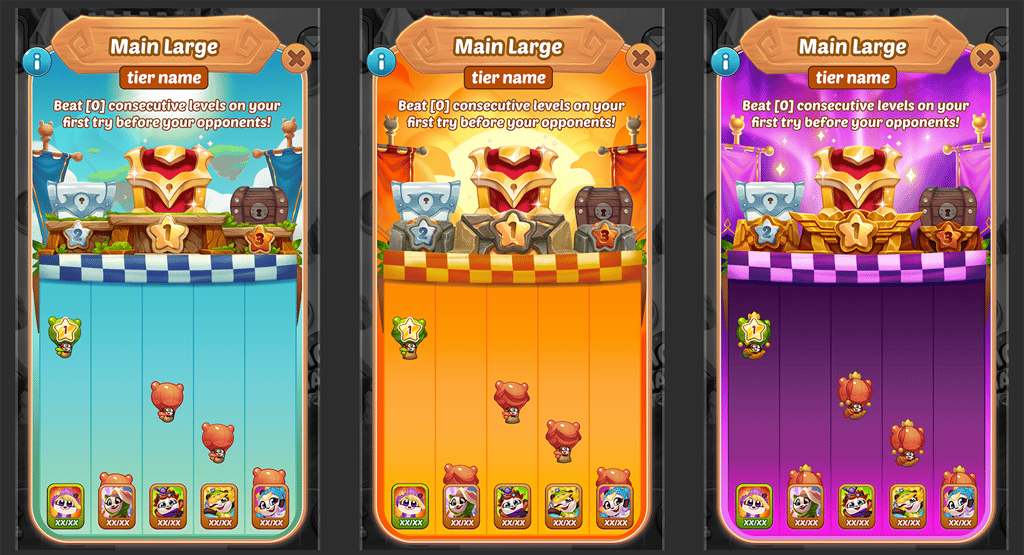
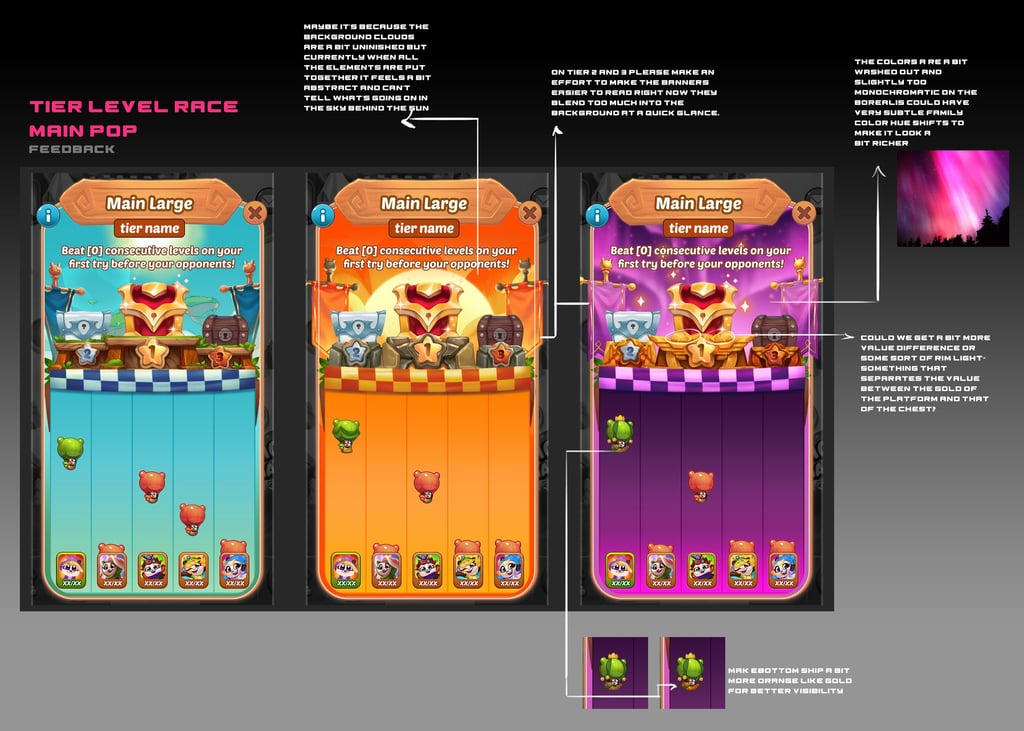
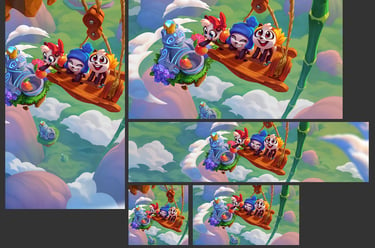
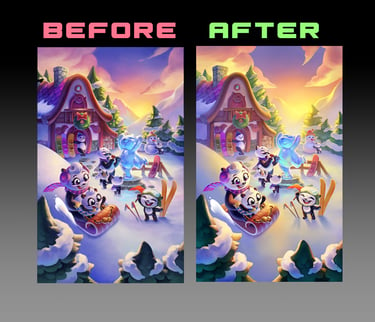
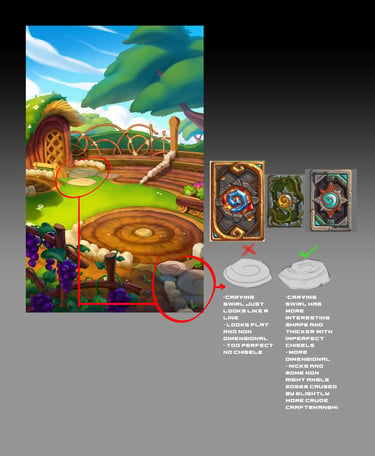
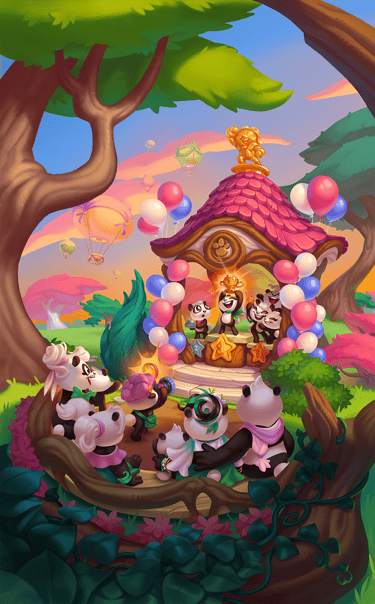
This is a V2 of the MVP( Most Viable Product) where our goals was to increase the amount of color theming and discrepancies between the 3 tiers to elevate the emotional impact, prestige, and distinguishability for the player as well as upgrade the look of the original podiums to make them more appealing yet more supporting of the treasure chests. An additional element that was added was differently shaped banners made of increasing quality material rods to increase the prestige as the player moves up the tiers. Aside to that, the position of the sun and sky color hint at the podiums being on higher level floating islands to hint at the upgraded tier.


PRESENT PURSUIT LEVEL PROGRESSION FEATURE
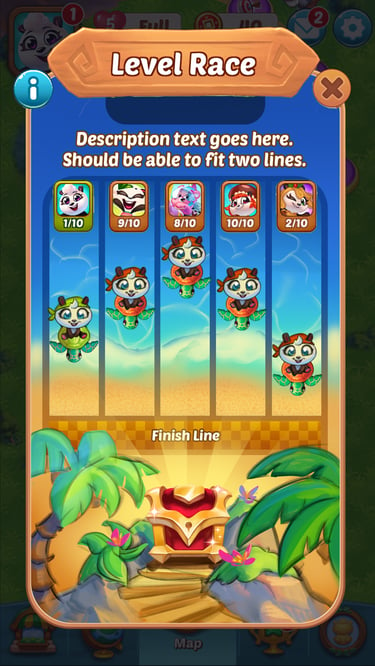
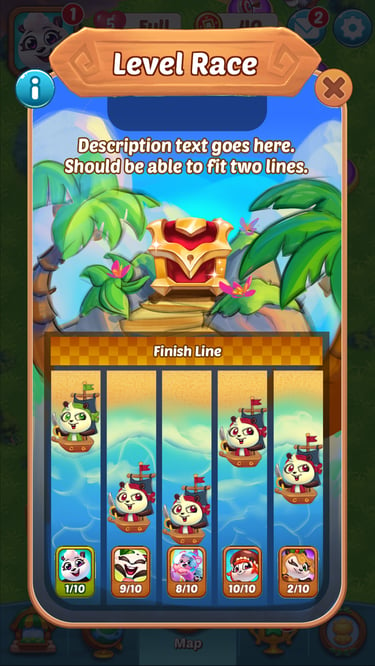
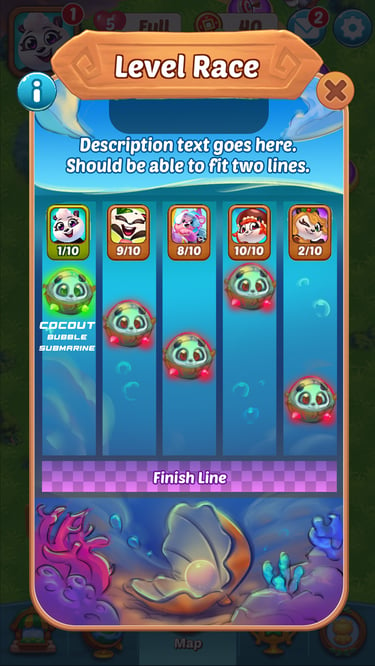
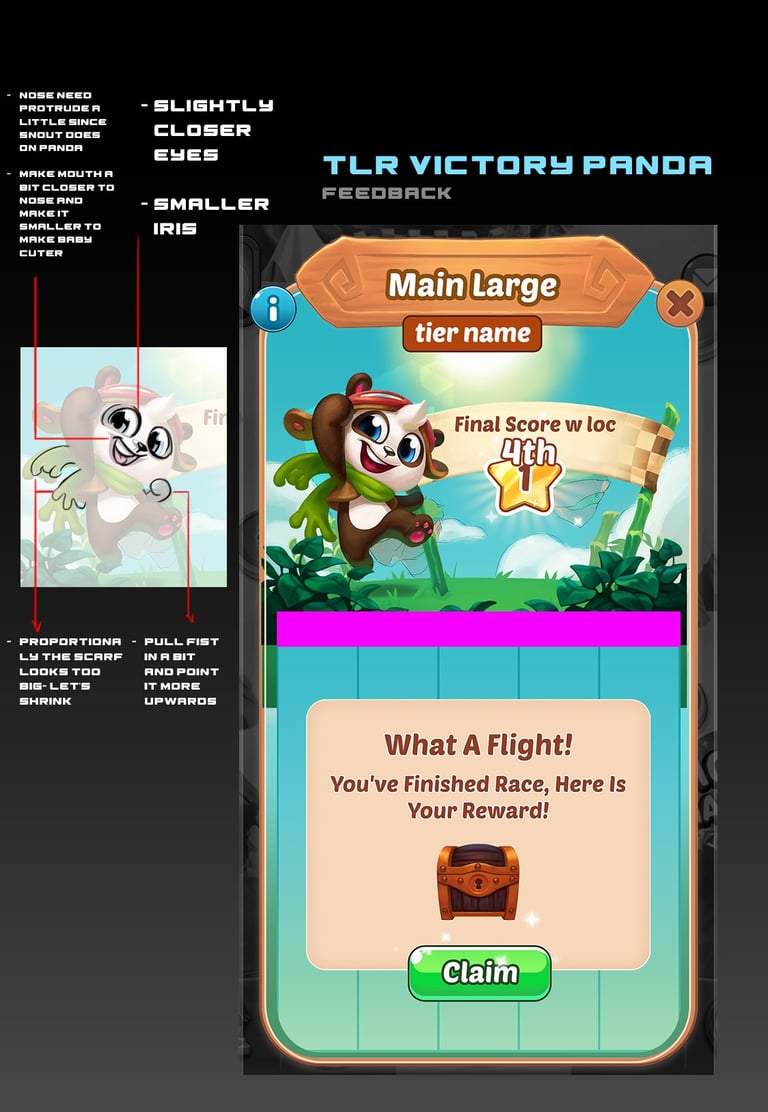
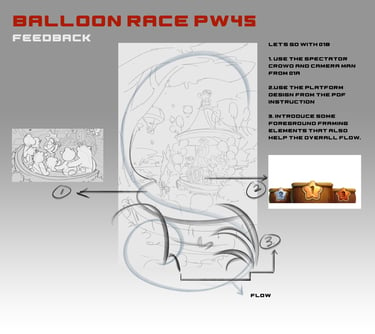
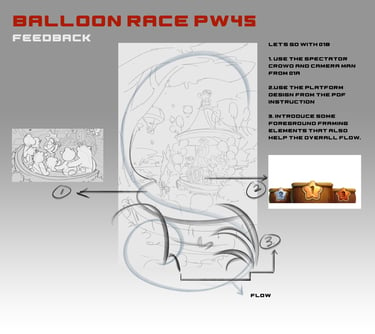
BALLOON RACE
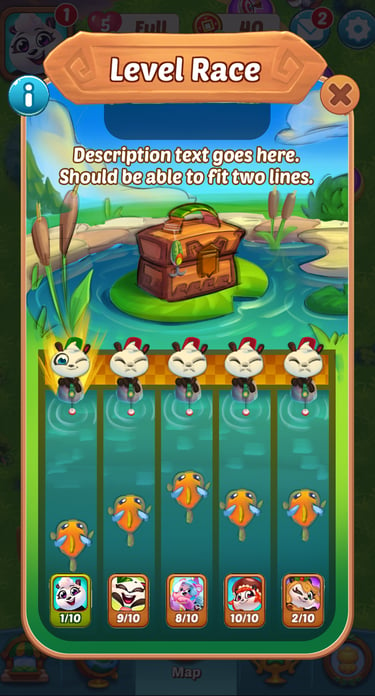
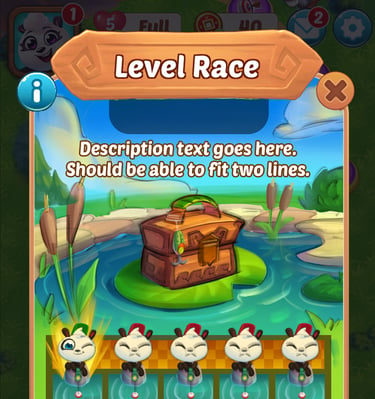
TIERED LEVEL RACE FEATURE
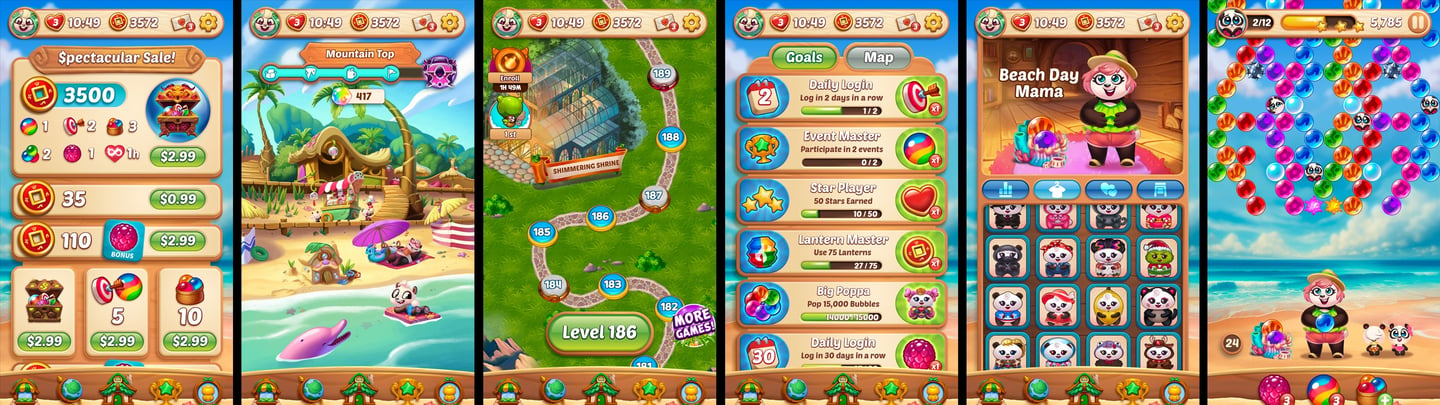
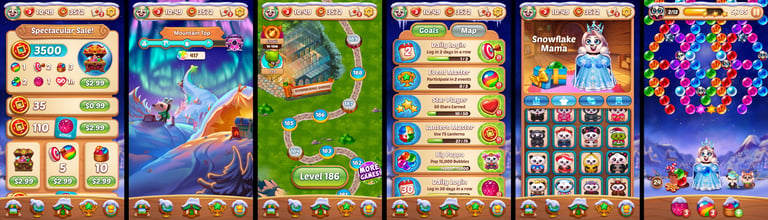
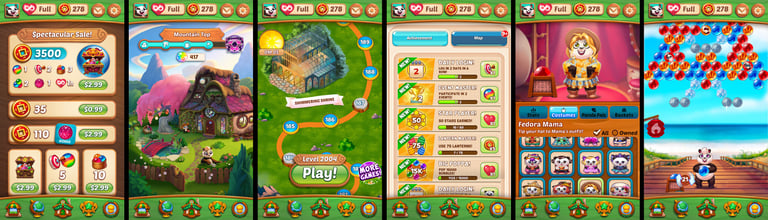
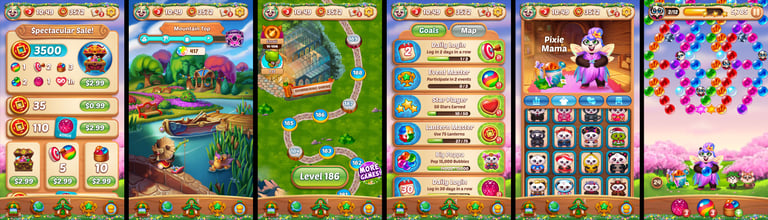
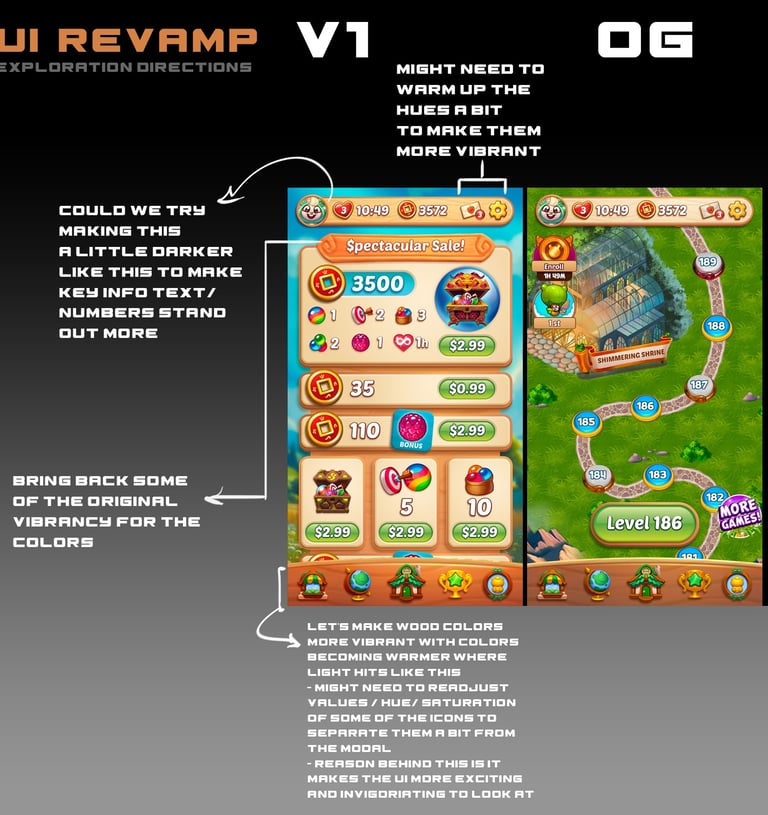
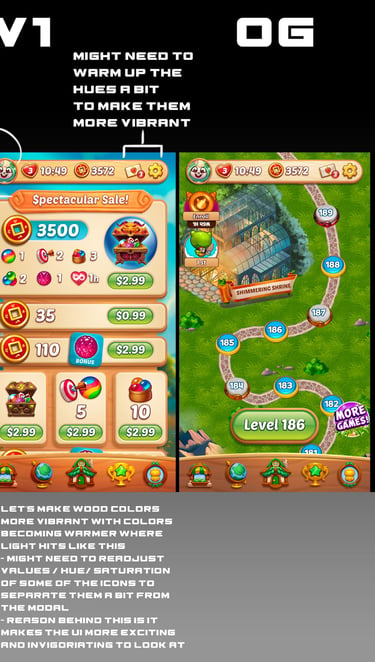
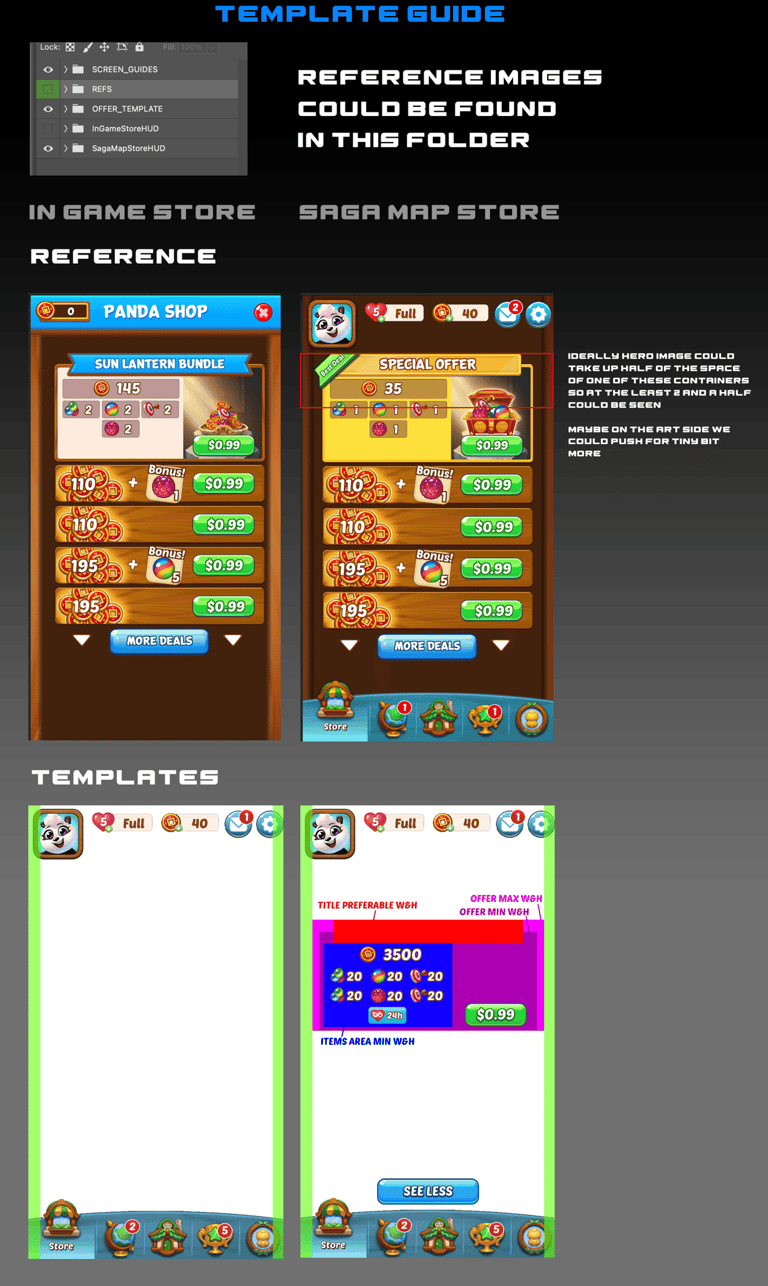
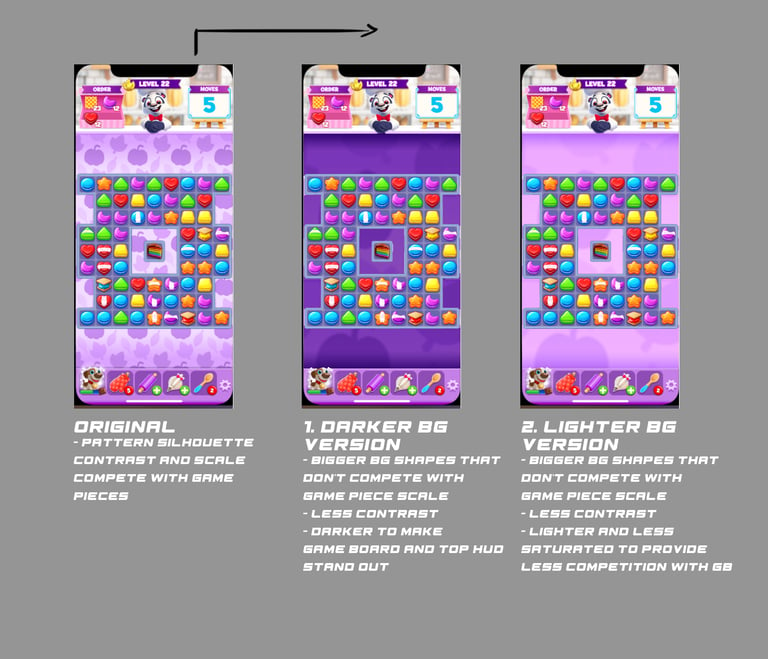
UI Revamp Explorational Art Direction
























During the UI revamp effort there was a lot of back and forth between me and the UX lead where I requested templates from them to create UI mockups that worked in the right device dimensions using the worst aspect ratio as the standard so any other ratios worked automatically. Part of the job required me to layout and communicate the templates so the artist did not have any doubt whatsoever on what the format and layout would be.
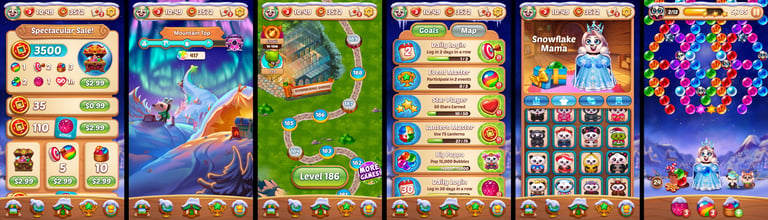
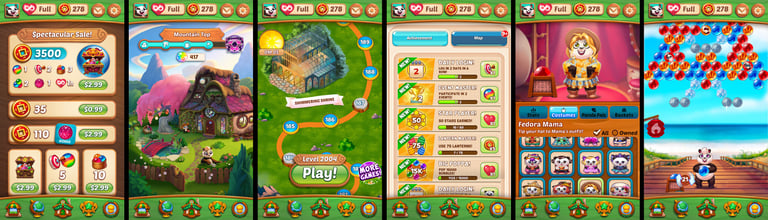
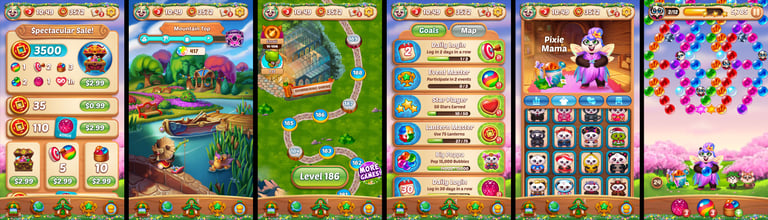
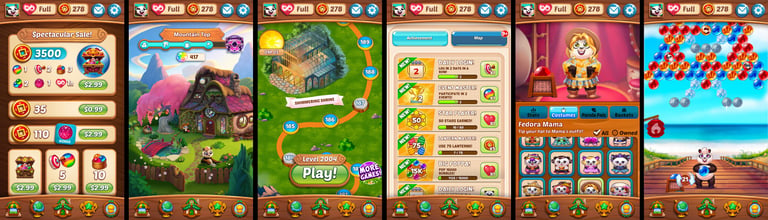
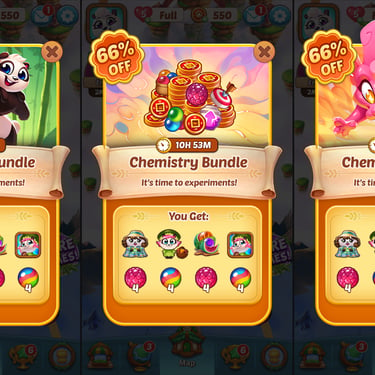
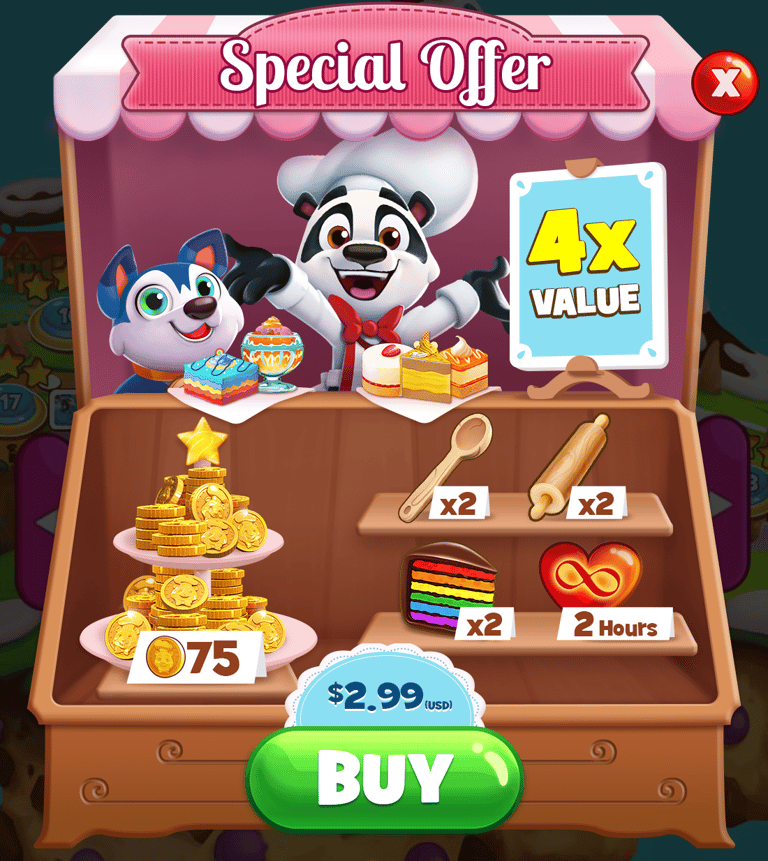
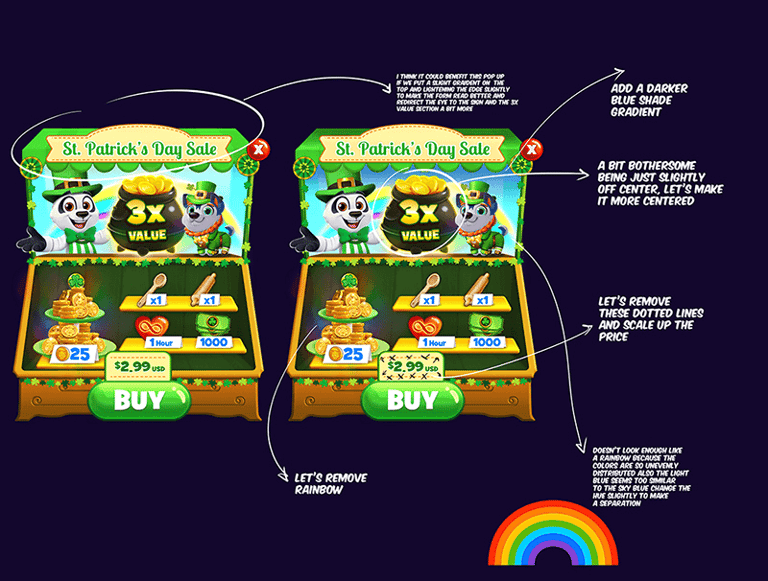
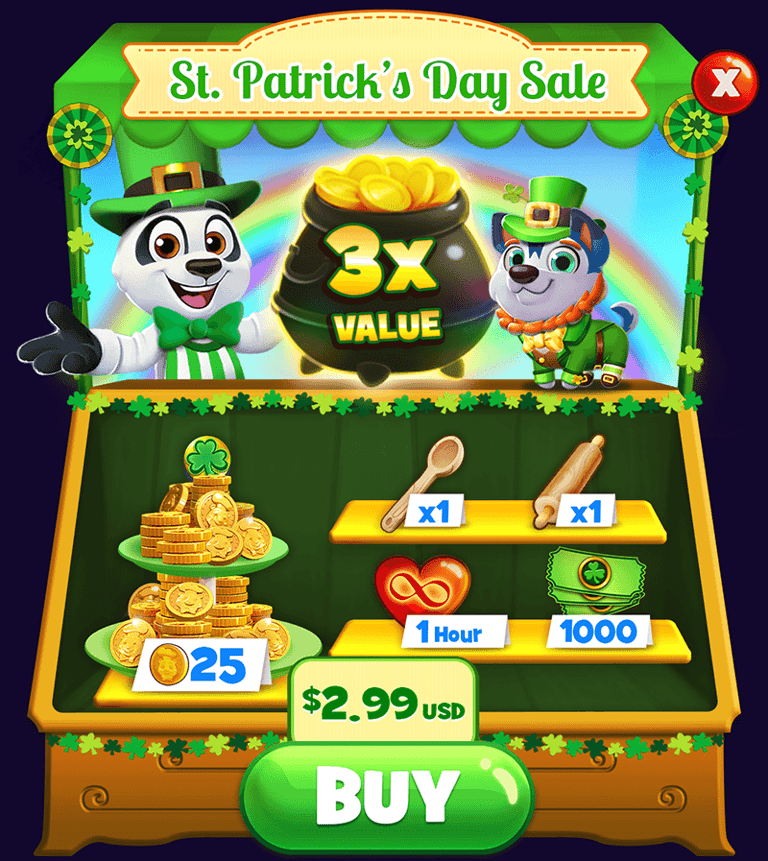
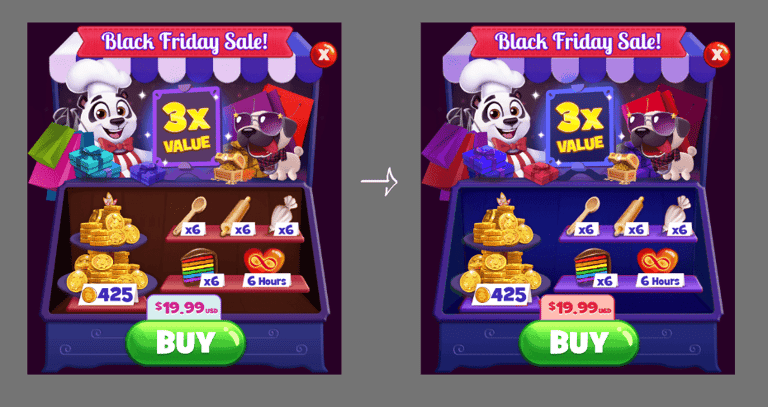
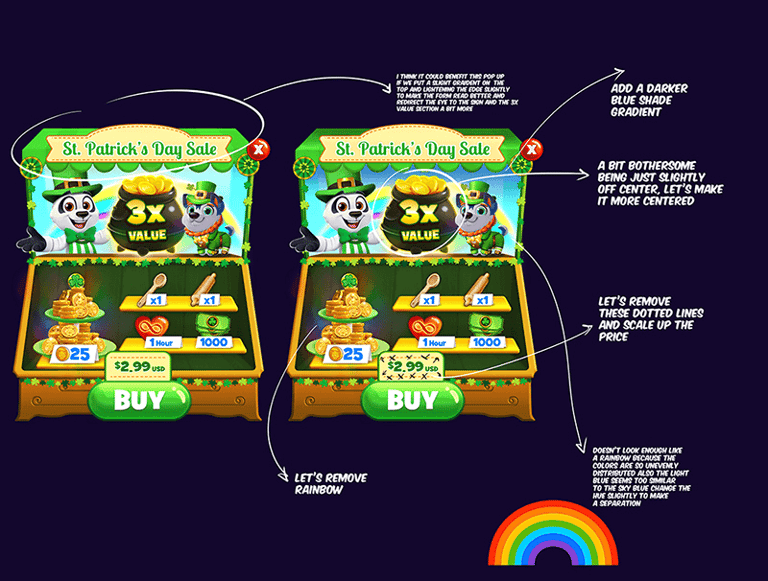
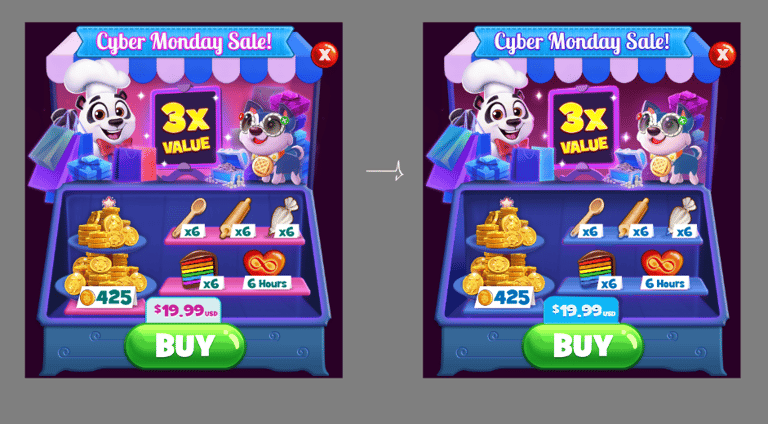
I took part in art directing the UI Revamp. There were many initial UI explorations where I had the artist start from the store and create differently formatted store layouts that might or might not become the final layout. After discussing with the UX and product team to settle on a more content-focused UI layout, we went with a much simpler design. Then we explored various color themes and ended up liking the light brown wood colors the most thematically consistent and harmonizing with a lot of the green found in our saga maps. However, the initial brown color was a little too heavy so I had the artist incorporate more vibrancy and lightness to the UI. Eventually, I saw that the gap in between the top UI items made it a bit distracting from the content so I directed the artist to combine the containers into one wholistic bar that included everything. I also suggested that we incorporate seasonal theming to see what we get and it turned out very nicely like I imagined. It should be noted that these UI pages only represent a tiny fraction of all the work I art directed on the UI revamp effort.
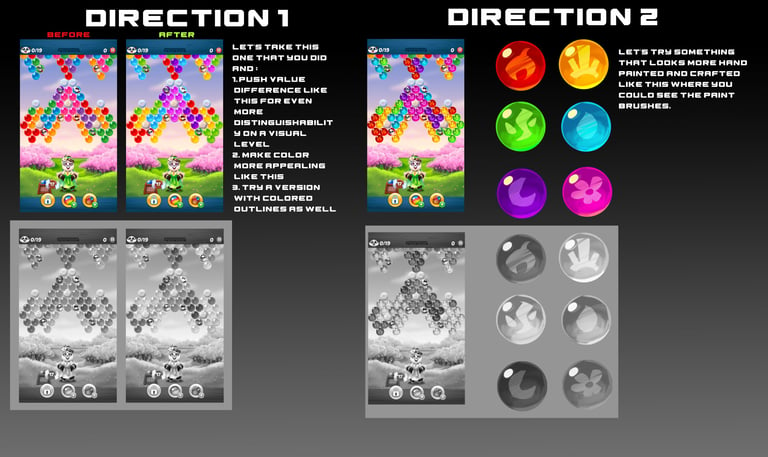
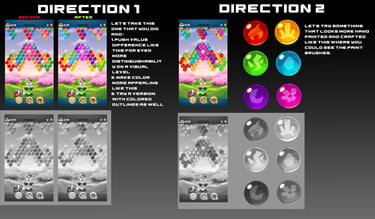
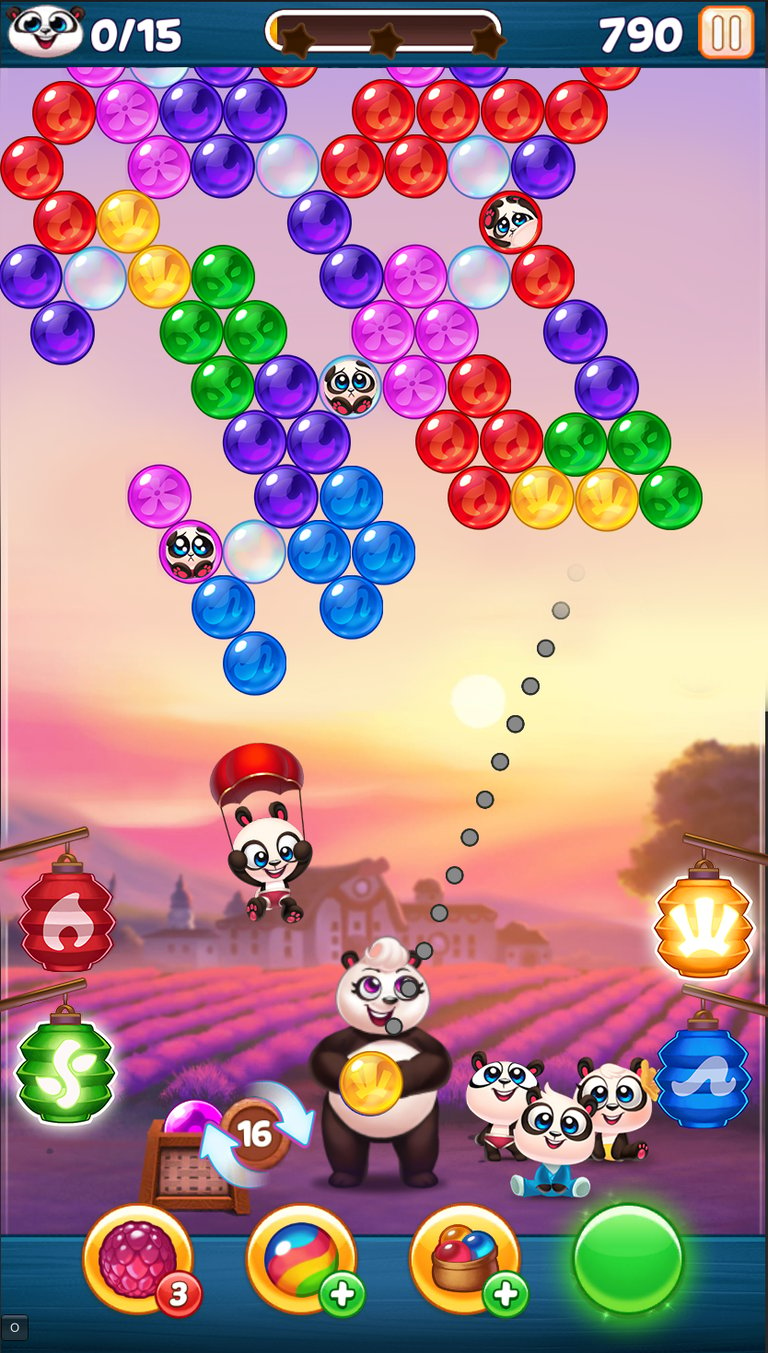
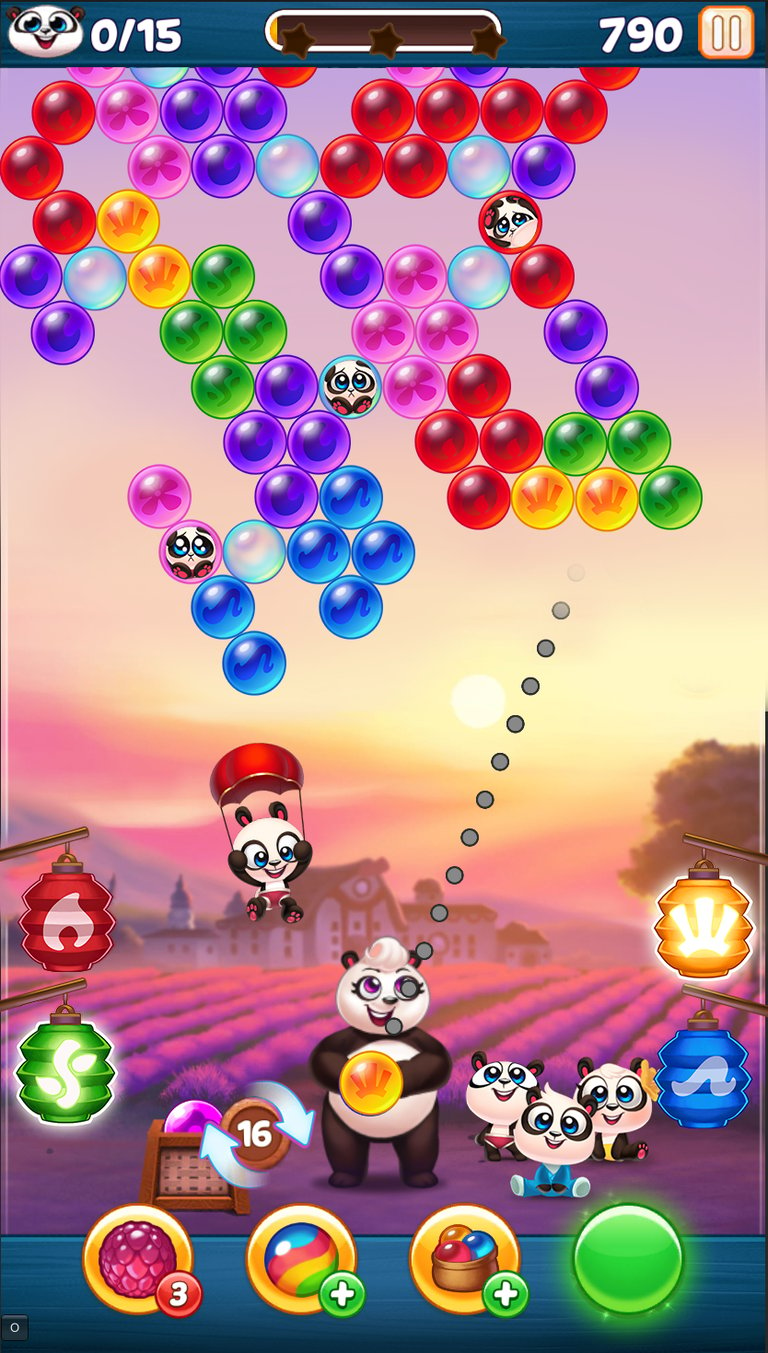
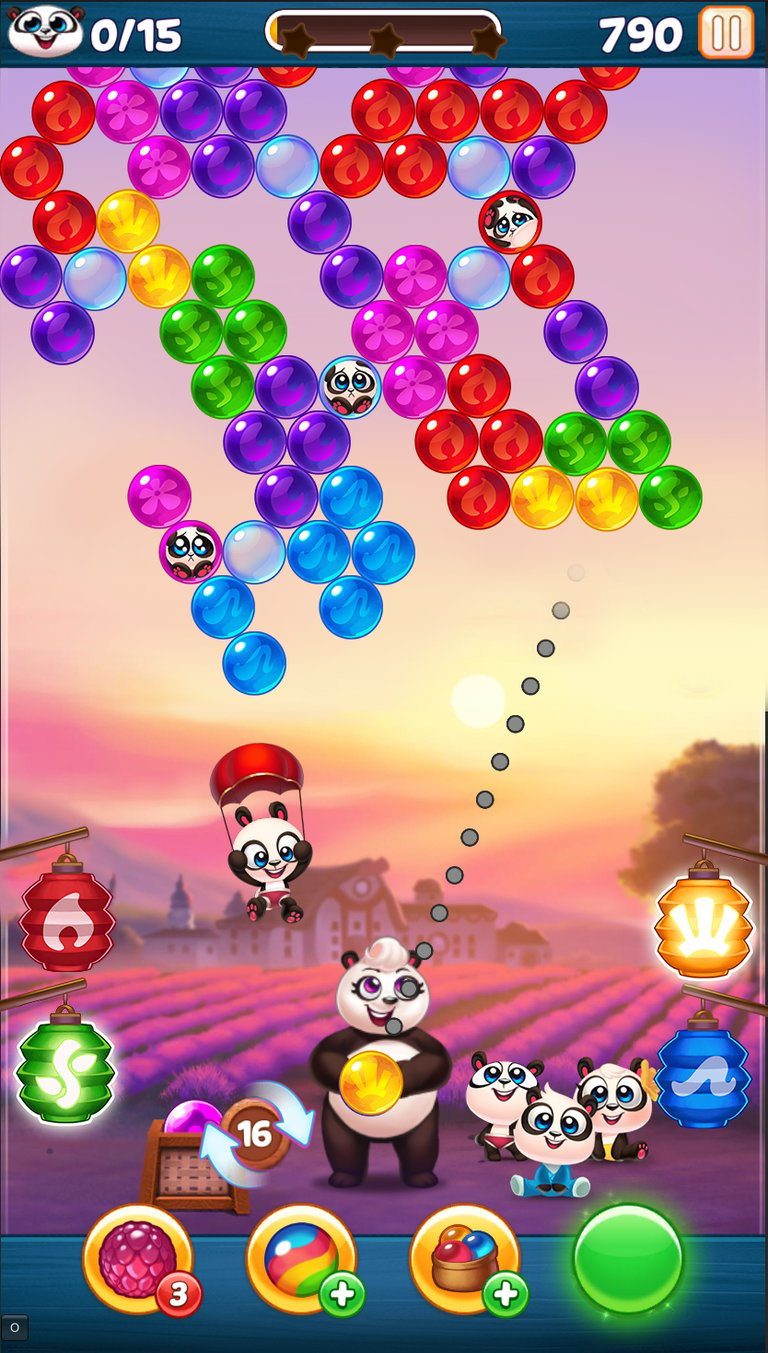
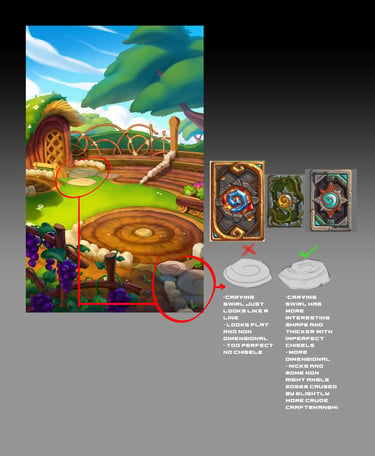
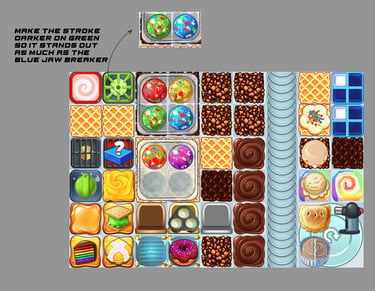
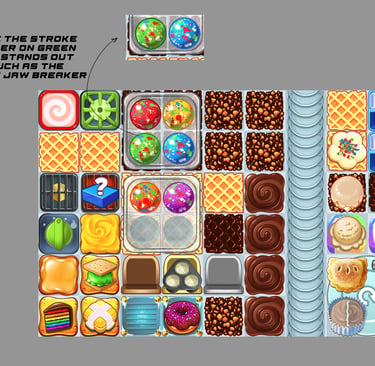
Game Pieces Art Direction










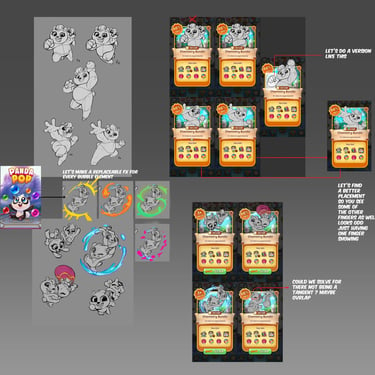
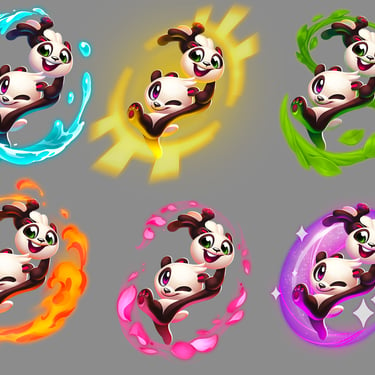
During my time on Panda Pop, I worked with our internal artist to explore various bubble game piece directions in an effort to refresh, demphasize the contrast between the symbol and the bubble, and increase the color distinction and values so when there are overlay items there were no confusion as to what colors the bubbles are. I am just showing the work in progress below and not the final products. On the art side, my vision was to increase the dimensionality, add movement, and make the elemental signs cuter. Also making the bubbles have great synergy with the game backgrounds and the rest of the game was also crucial in helping me and the other stakeholders choose the final design. Additionally, I strongly pushed for value and hue distinctions to ensure that even color-blind people would be able to tell the difference between the elemental bubbles.








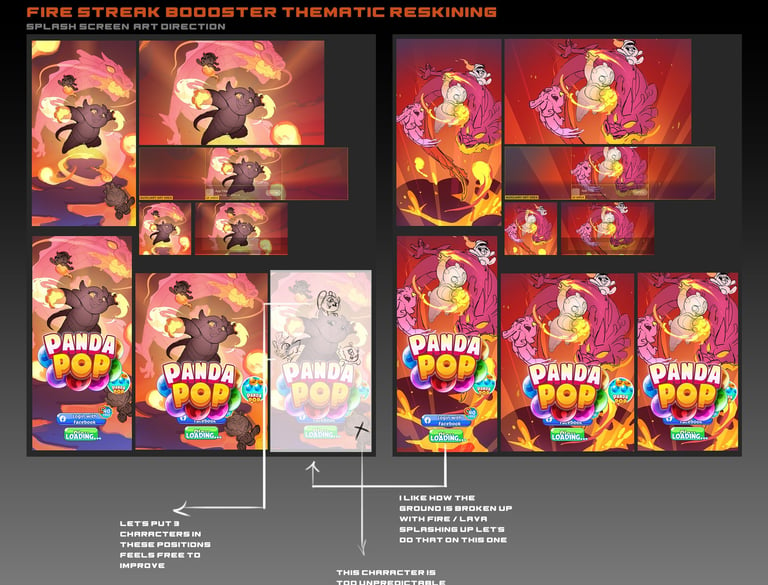
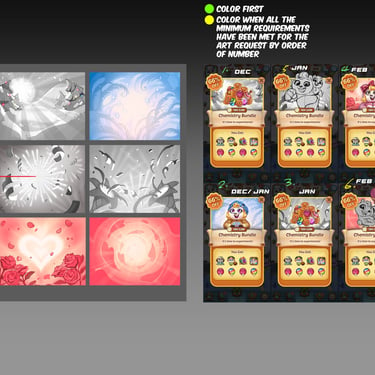
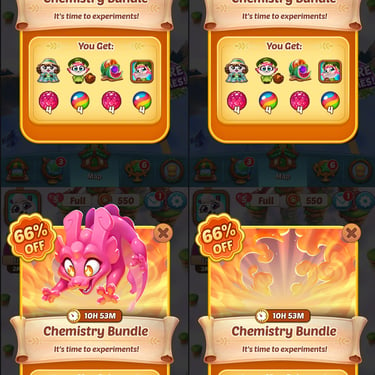
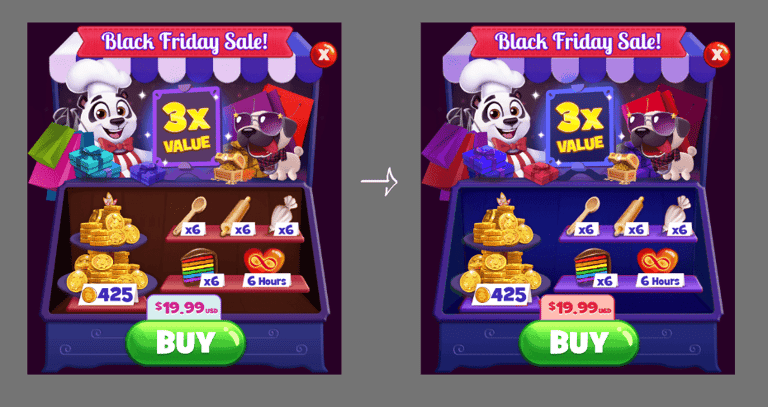
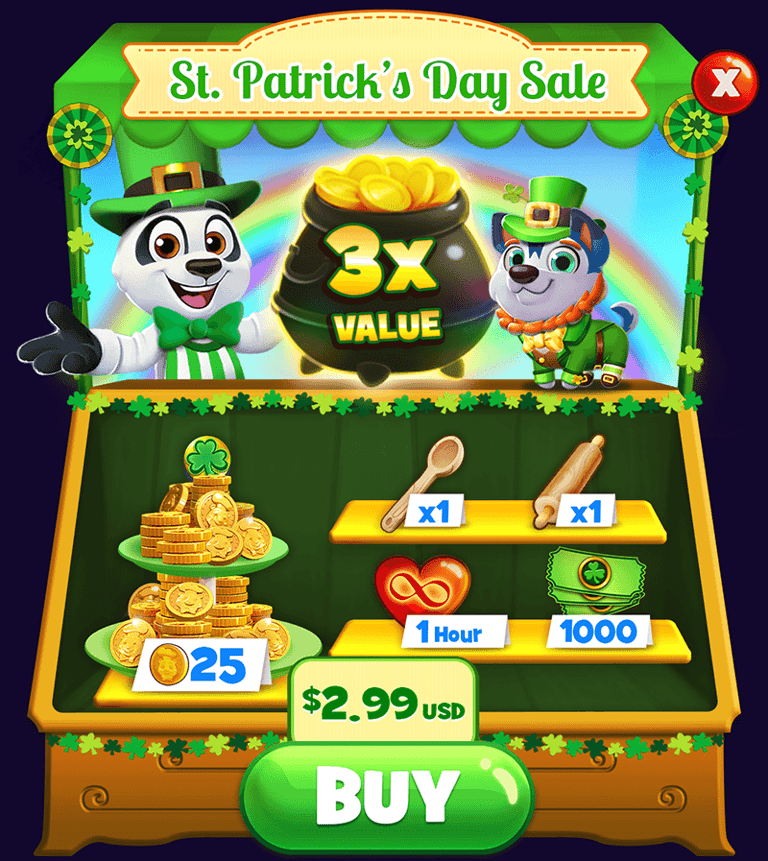
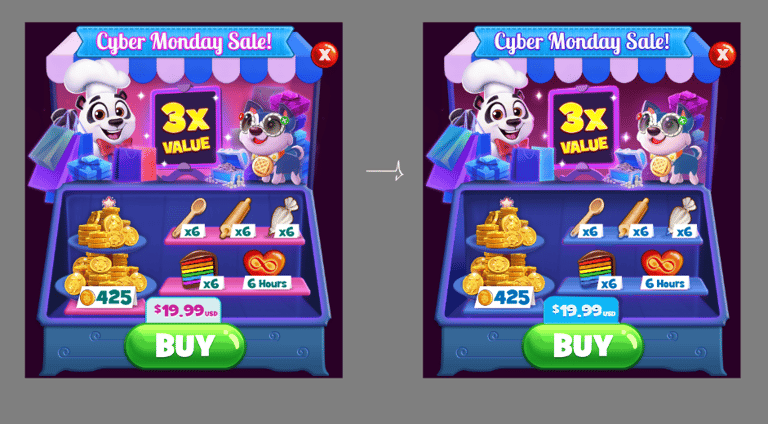
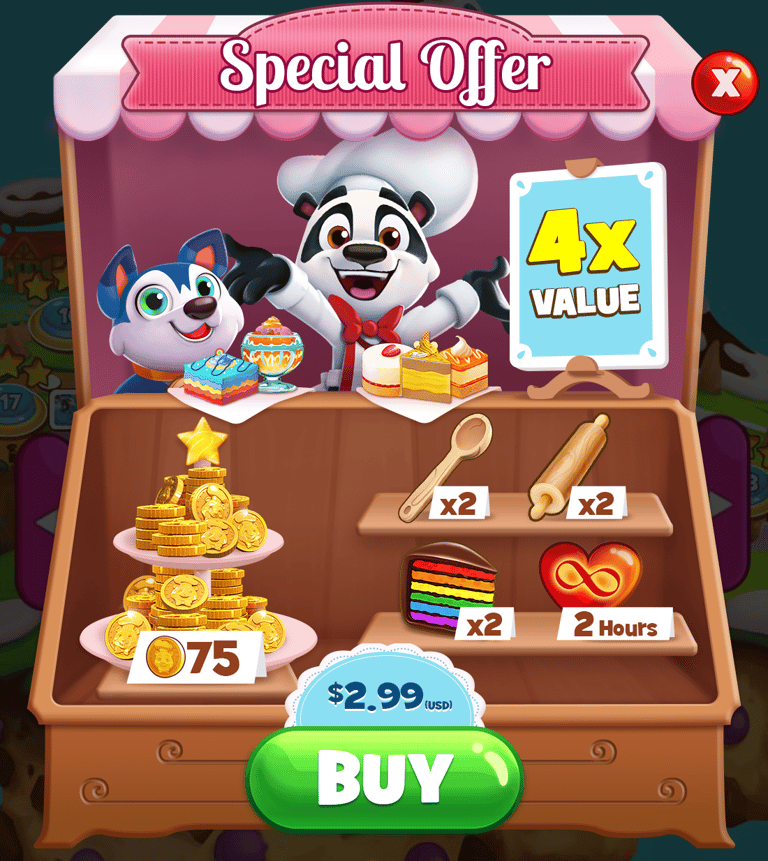
Thematic Reskin Events
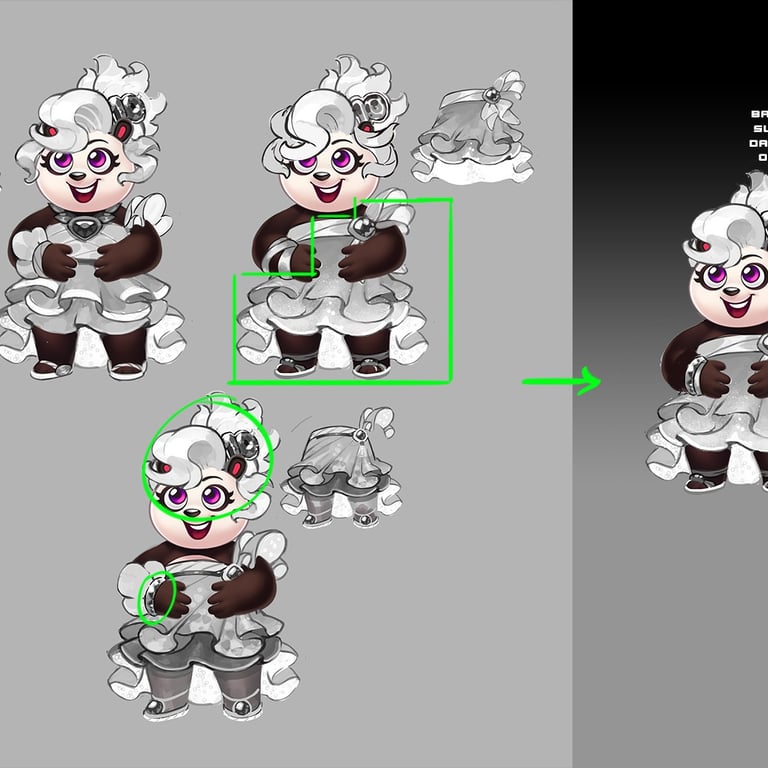
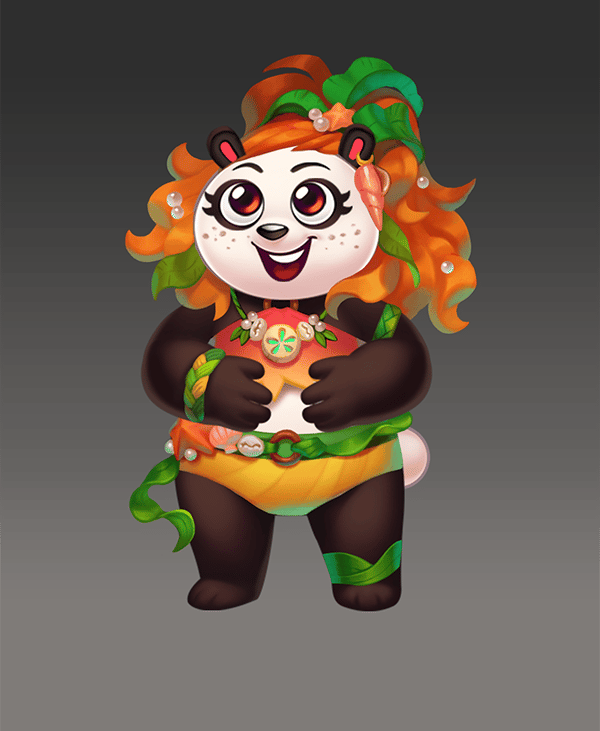
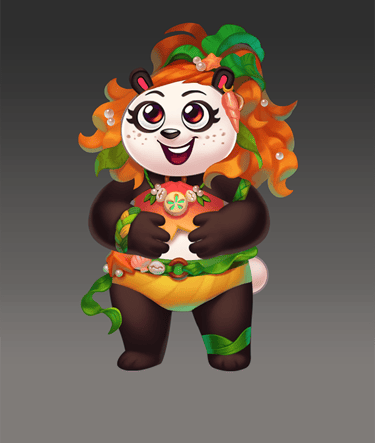
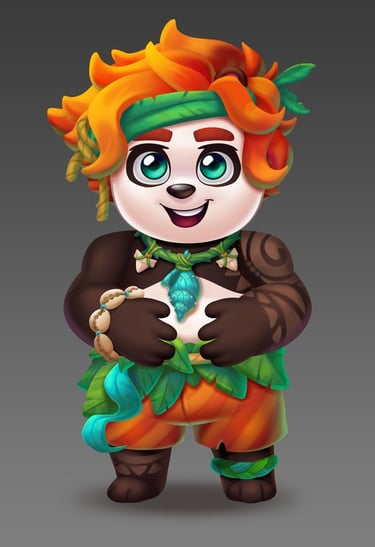
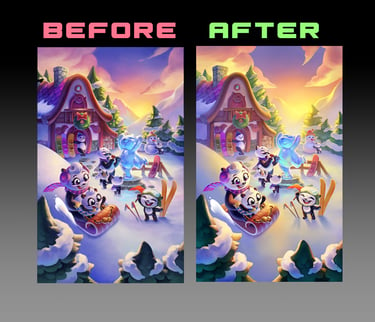
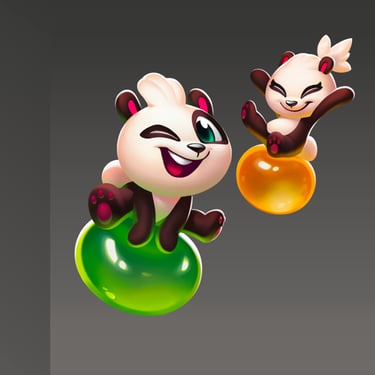
On a quarterly basis we would thematically, whether seasonal, special event, or gameplay oriented, do more involved reskins of our game, which includes splash screen, app store promotionals, crm, daily login characters, mama panda costumes. I had the opportunity to create the art direction prompt ( which includes past and present context, suggested color palettes, directional and inspiration sketches, reference guides, specs, templates, etc.) and work with the art team to execute on it. Below are a couple of samples of thematic reskins I themed, promoted, and art directed.
Challenges: One of the difficulties I faced was really just coming up with suitable themes weighing in how relatable, current, and eye-catching potential the theme has as well as how to execute it in a way that grabs the attention of existing and new players on the app store or in game.
Solutions: Extensive research, discussions, context examination, keeping our targeted audience in mind, and instinctually making a call based on all the previous items.









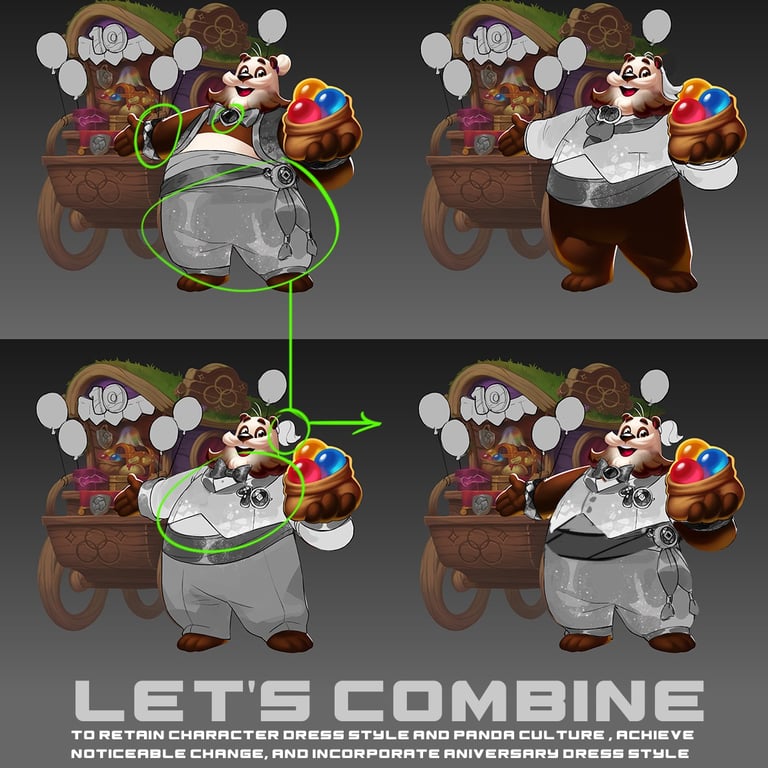
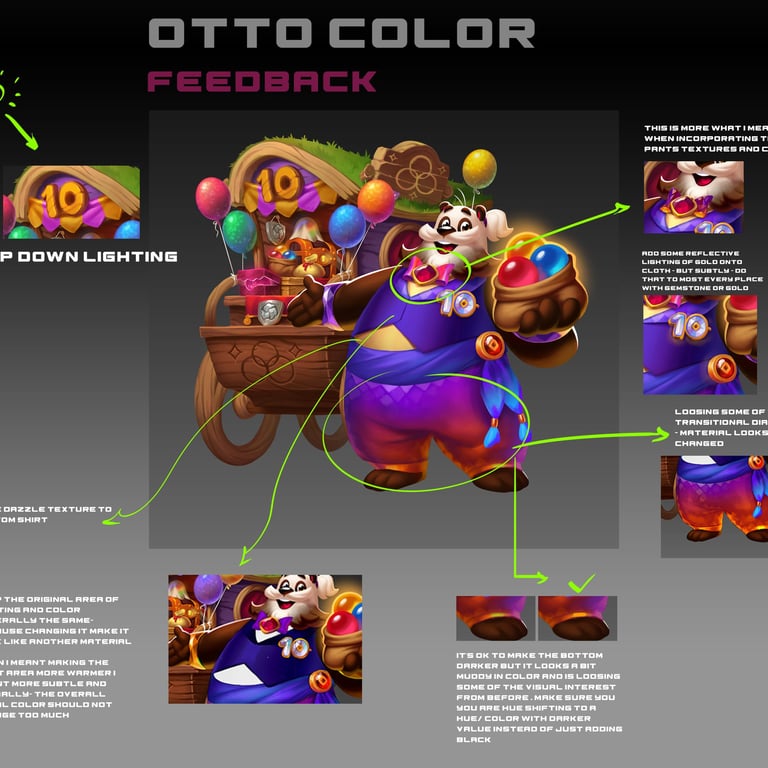
10th Anniversary Reskin








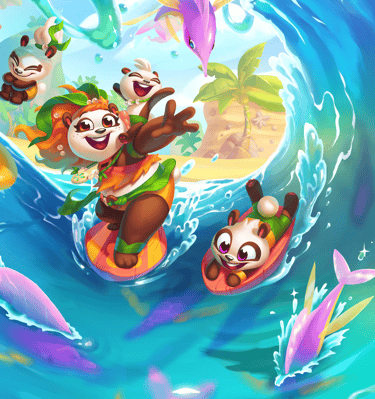
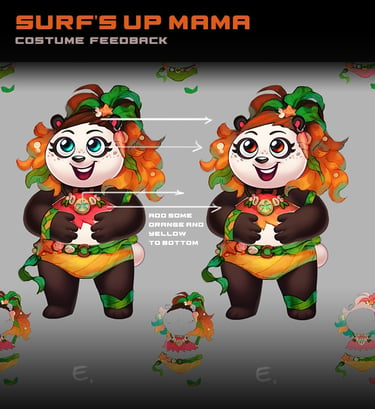
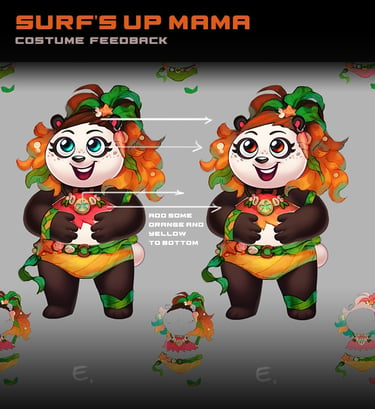
Surf's Up


































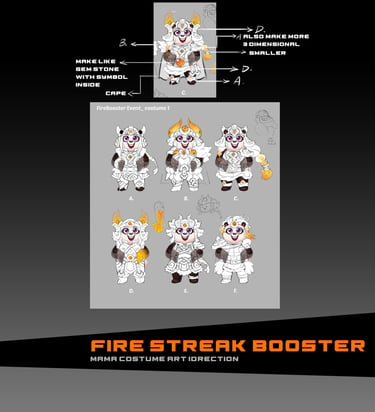
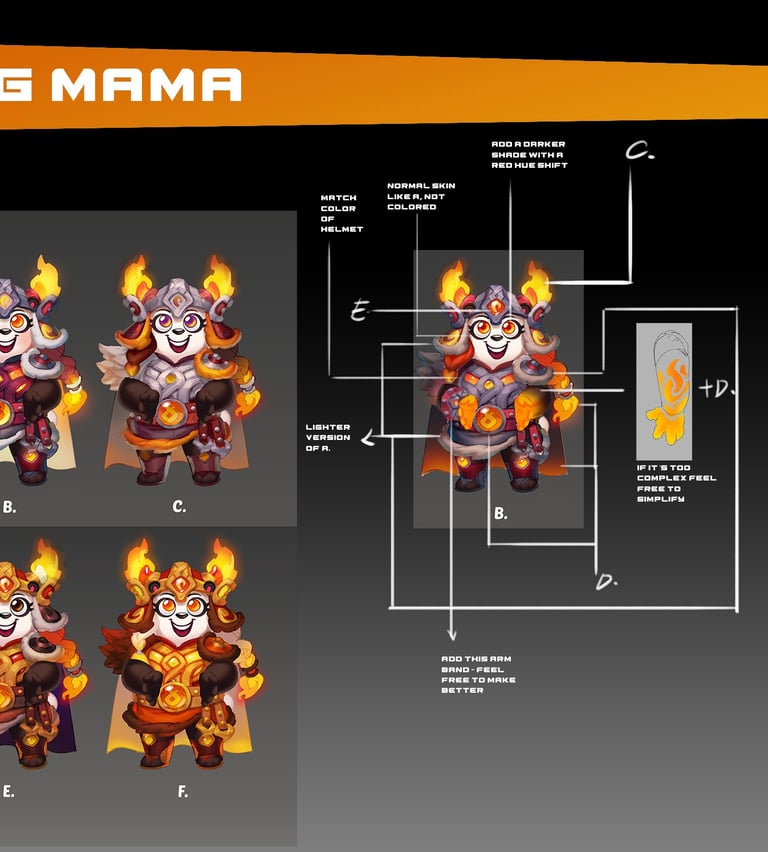
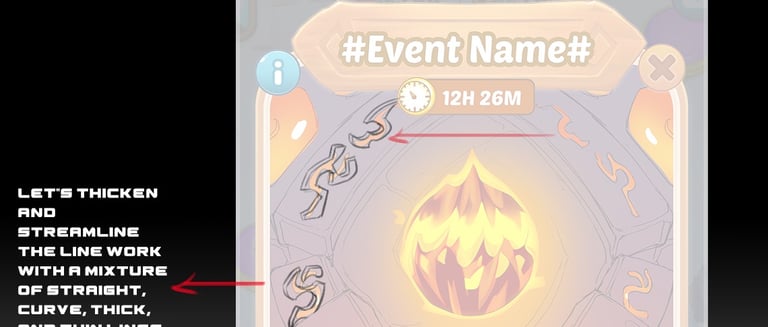
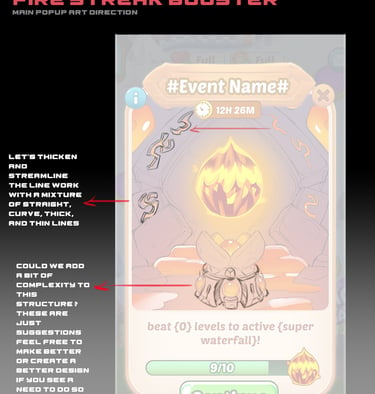
This reskin is based on our streak based booster feature where after the player loads up a certain amount of wins he or she gets a streak of fire boosters scattered randomly with each win.
After much research I decided that it be cool to do something based on fire festival, since it's more of a universal event. For the art direction and thematic reskinning I suggested tha the team go 90% viking and 10% samurai and this is the output! While in the environment I suggested we go with one of our panda world settings which is fire and dragon related.
Fire Festival


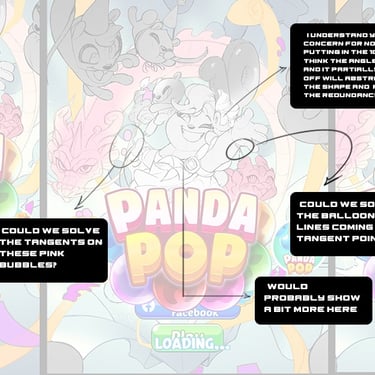
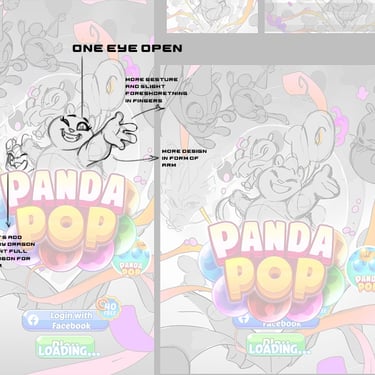
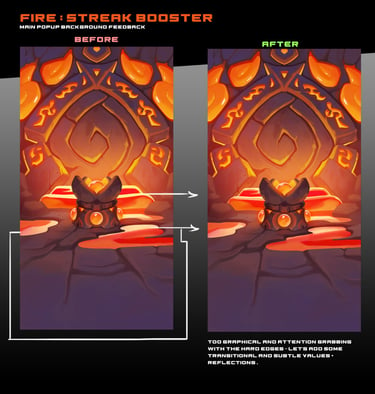
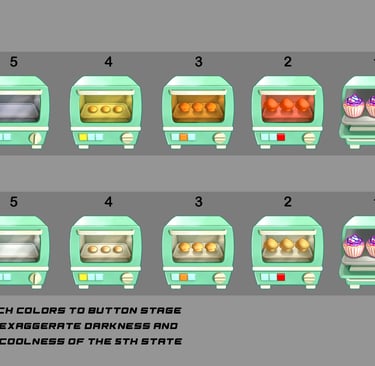
Feature Loading Screen + App Store Promotionals




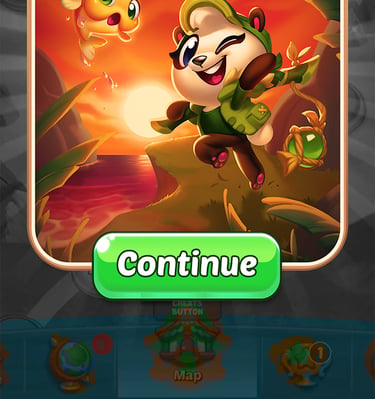
Elevator Loading Screen + Promotional: The artist did a great job here starting from the sketch phase so the art direction came down to asking the artist to flesh out some of the rough sketches to help me make a sound decision, eliminating cropping issues, and making sure all the essential elements showed up to imply the functionality of the elevator feature. The Key decision was how well it translated to every promotional cutout instance, how attention-grabbing it was, how dynamic the composition was, and how well it captured the baby pandas. Ultimately this design checked all the marks and captured both the best view and personalities of the baby pandas to me while also not spelling out the full story leaving our current and or potential player base curious and hungry to find out what the baby panda is looking at in game.


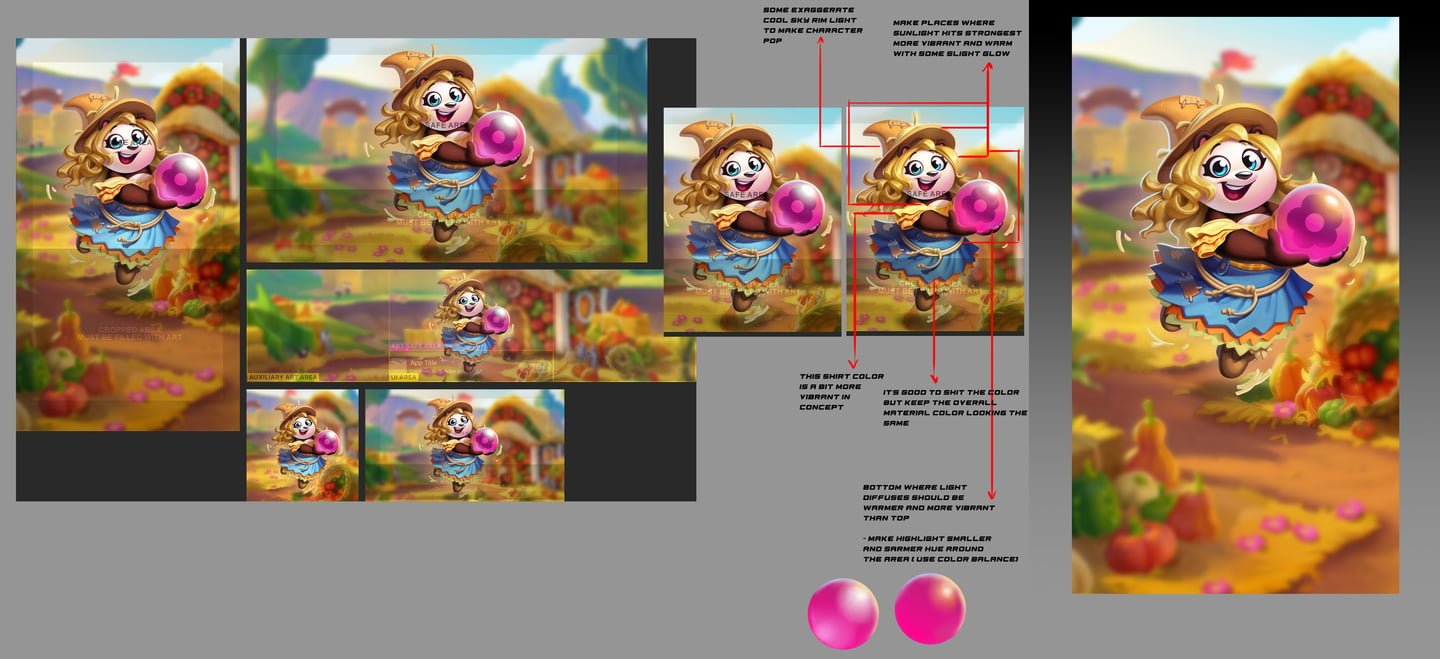
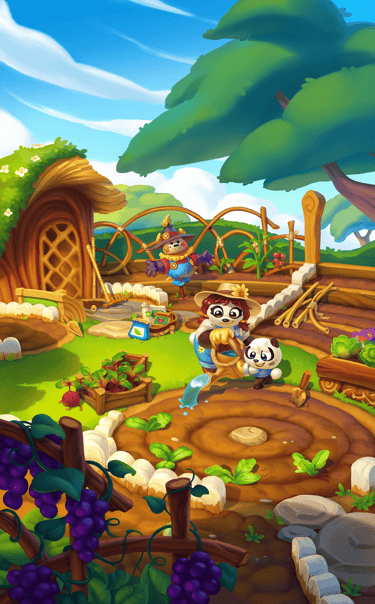
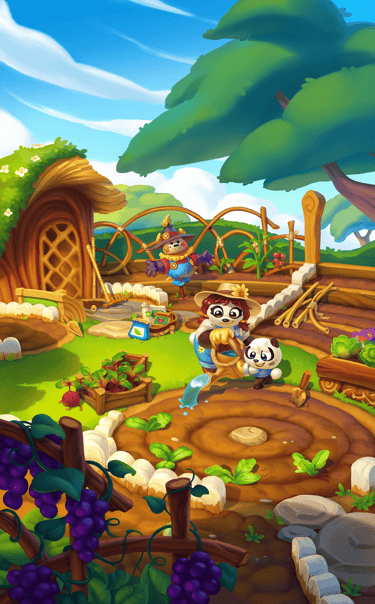
Hay Mama Costume Promotional featuring. This promotional was based on an autumn costume released in October that was based on a scarecrow-inspired concept. (below)
Challenge:
getting the colors of the costume to match that of the in-game version
getting the team to make her look richer in color, vibrancy, and sunlight. The colors were a bit muted and not attention-grabbing enough
Solution:
I demonstrated what I wanted and how to push the color and lighting to make the character more inviting and attention-grabbing
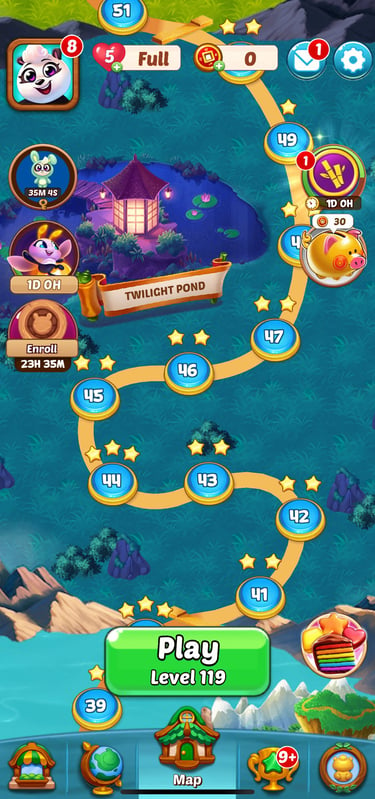
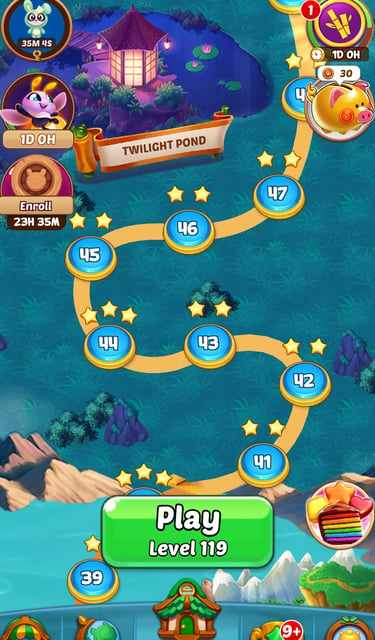
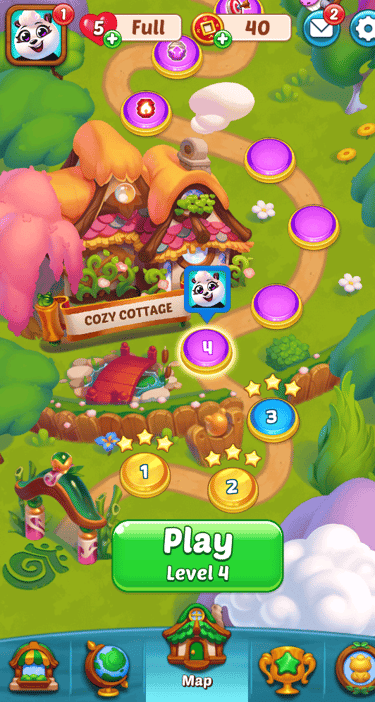
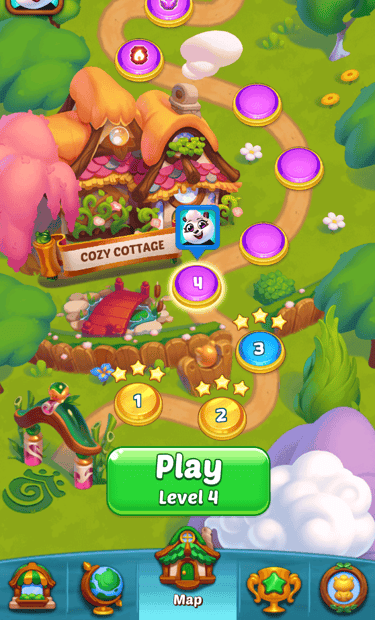
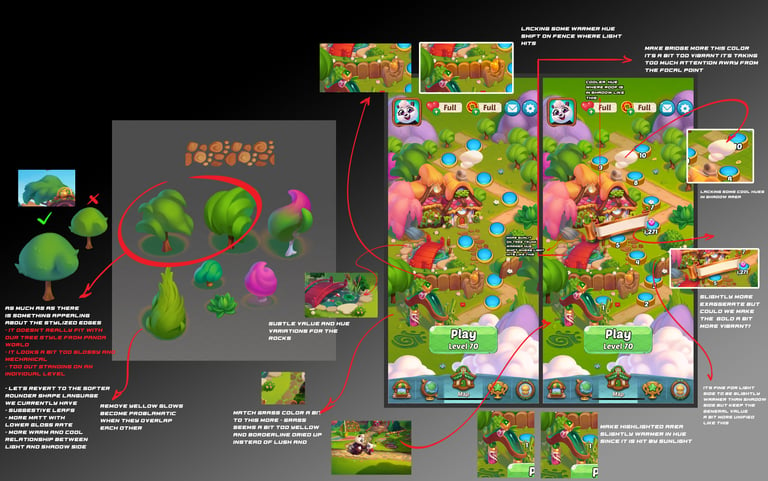
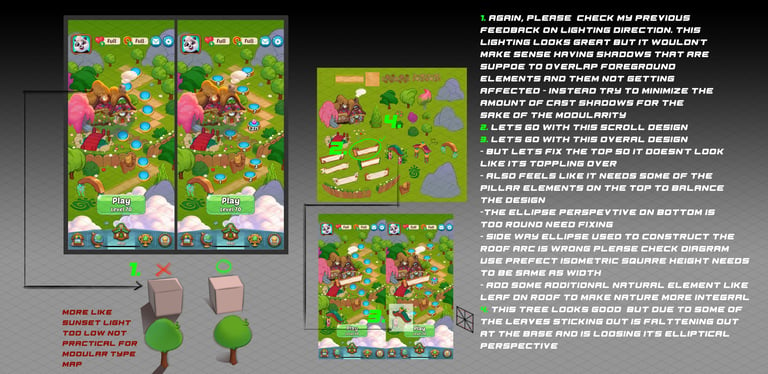
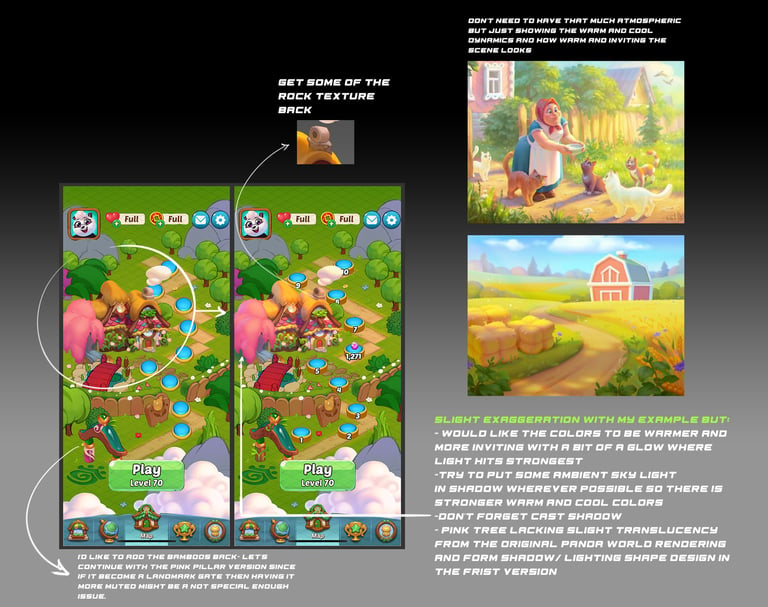
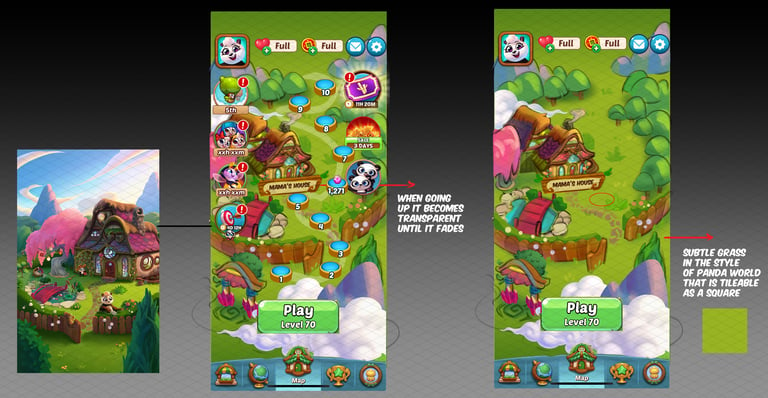
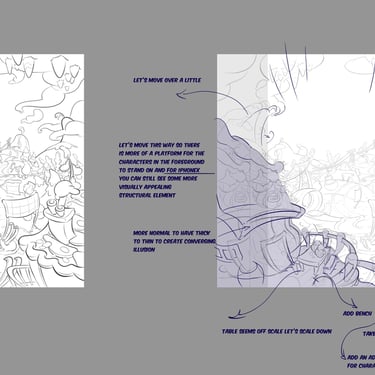
Saga Map Revamp
Solutions:
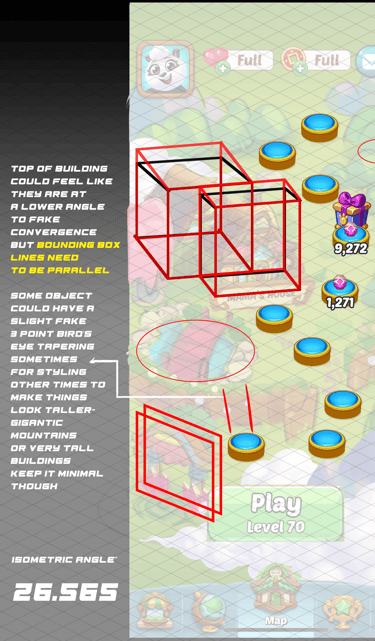
I ended up coming up with a fusion view that combined the classic isometric angle of 26.565( it made it easy to tile and repeat yet provided a medium angle that provided dimension yet retained great silhouettes)with a slightly flattening faux perspective near the top of buildings. I mocked it up and broke it down for the artists to go off of.
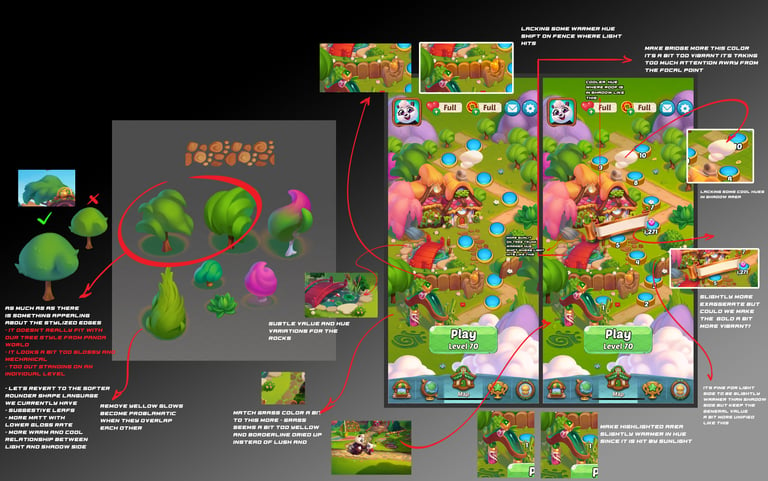
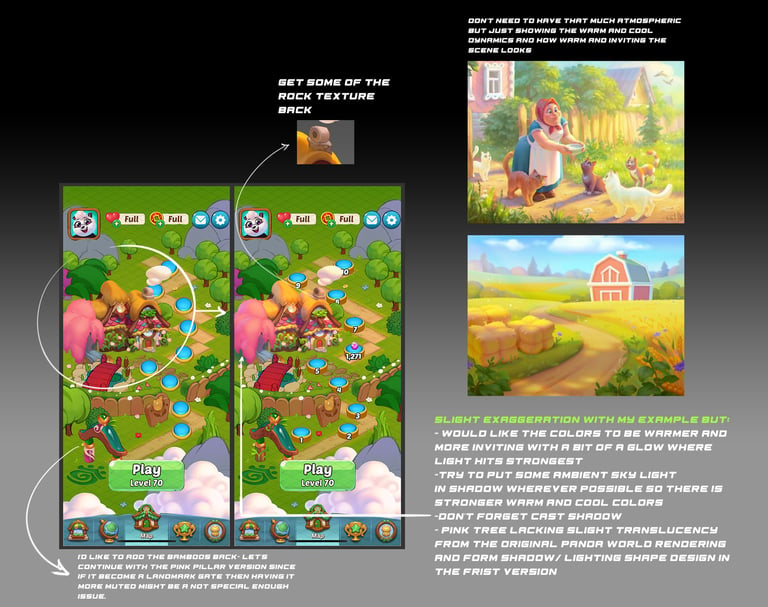
Our art style luckily had a natural dispensation of smooth and simplistic rendering style which worked well by nature but I made sure that the value range and contrast didn't go past a certain limit that would compete with the more graphical and detailed UI badges.
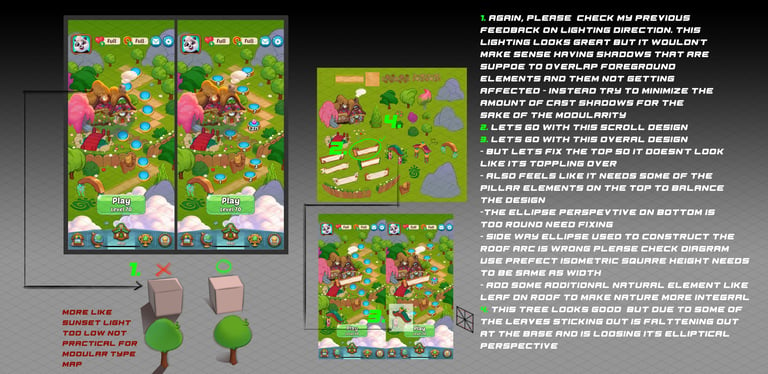
Since I have a deep expertise in this area I know that the lighting needed to be at an angle that made the landmarks dimensional while keeping the shadows short at the side and back so it wouldn't cause overlapping issues and break visual illusions




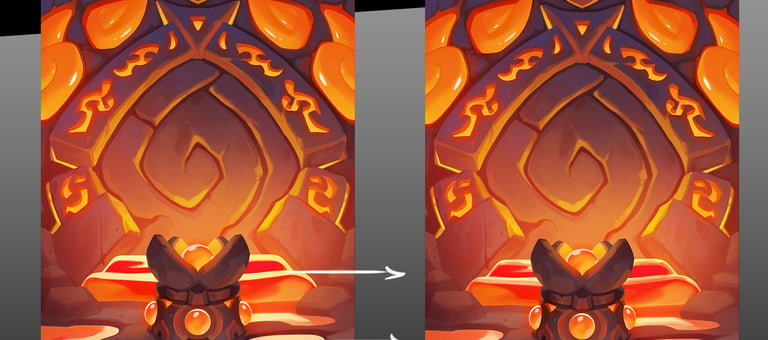
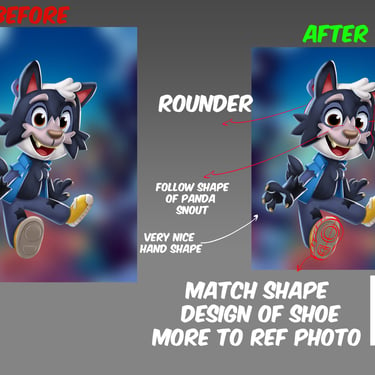
Before
After










After joining Panda Pop I realized there was a huge discrepancy in art styles between the saga maps and the rest of the game, which was really bad for our brand image and player experience, so I initiated conversations with the other department leads and was able to get support to revamp the maps starting from the beginning maps.
Challenges:
How would we solve for the discrepancy in perspective between the ground and the buildings while keeping the modularity aspects? The legacy map landmarks looked very much like little cutout vignettes with much more
Artistically what could we do to ensure that the background does not interfere with the UI badges?
what angle of the light source should we use to highlight the building and also yield a shadow that is tileable in the long run?






































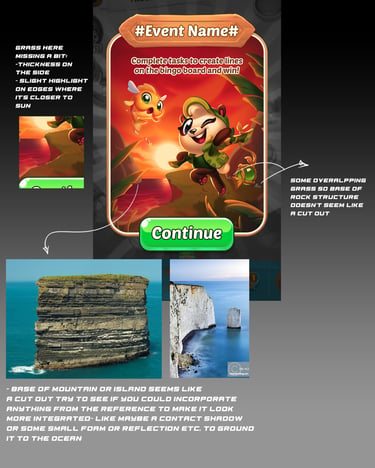
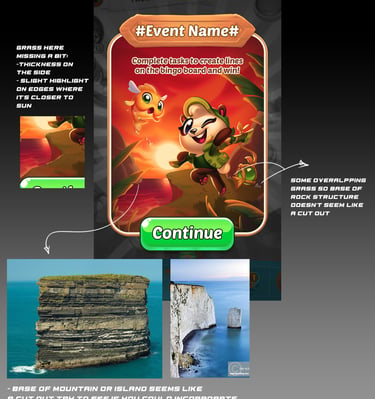
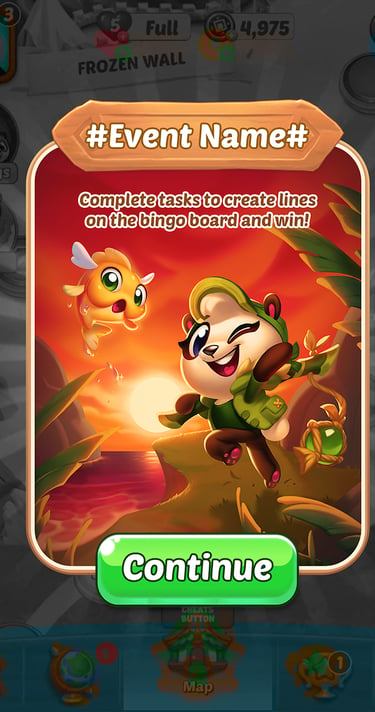
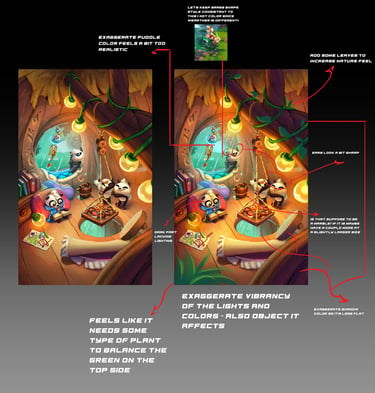
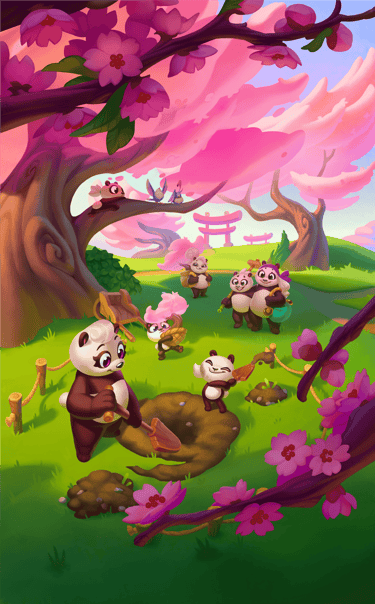
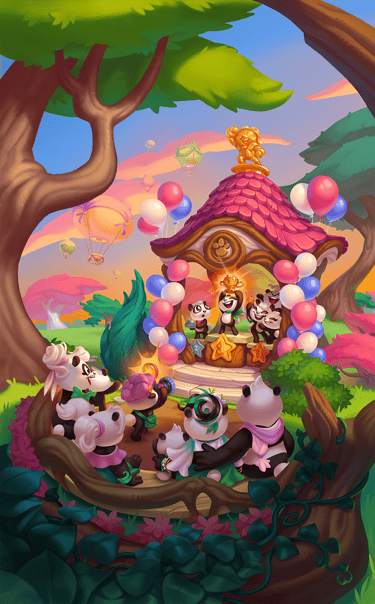
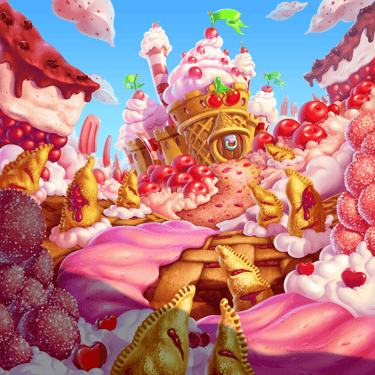
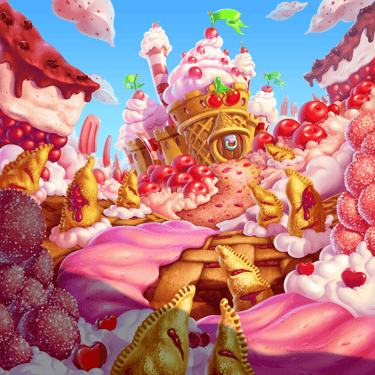
Panda Worlds
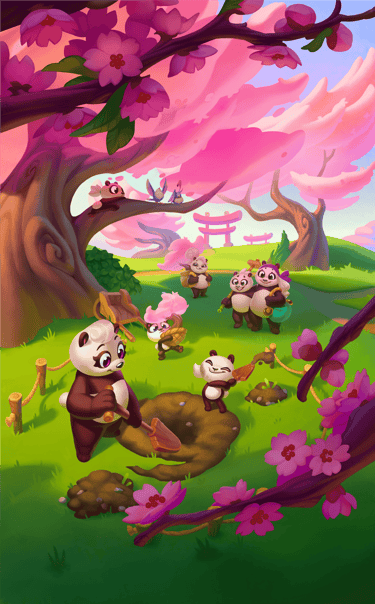
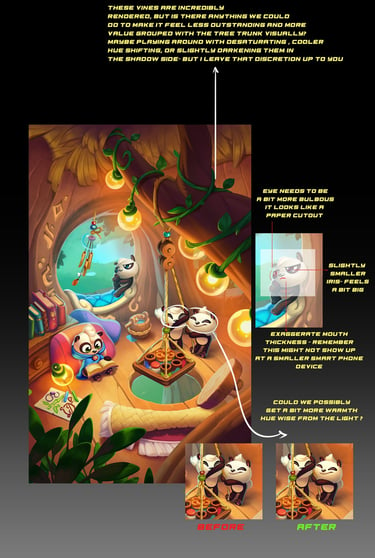
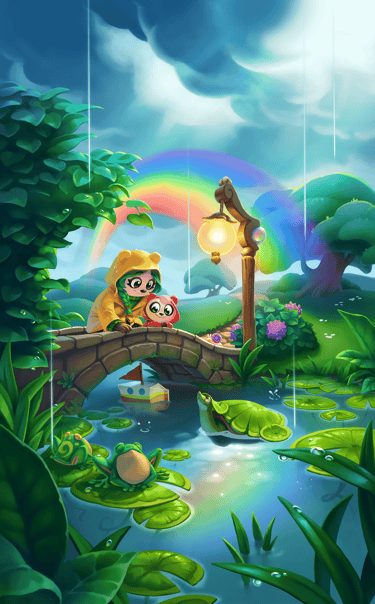
This is a feature of animated illustrations of various magical panda worlds that the panda family spends time in and explores. You unlock various items on each illustration by collecting gems on first-try wins.
My involvement here includes coming up with a seasonal prompt that includes the basic narrative of what is happening in the scene, where it is taking place what the place looks like, and what the unlockables are. Aside to that, I focus on visually upholding the legacy of the 3 core thematic pillars, magic, nature, and family, essential to Panda Pop, as well as ensuring that the artwork retains its high bar and contains my artistic vision of personality-driven characters and thematic mood. Lastly, I approve and feedback on the previsualization version of the animation of the unlockables with the concept & render team and afterwards work with our animator to ensure polished, natural, and lively character and object movments.








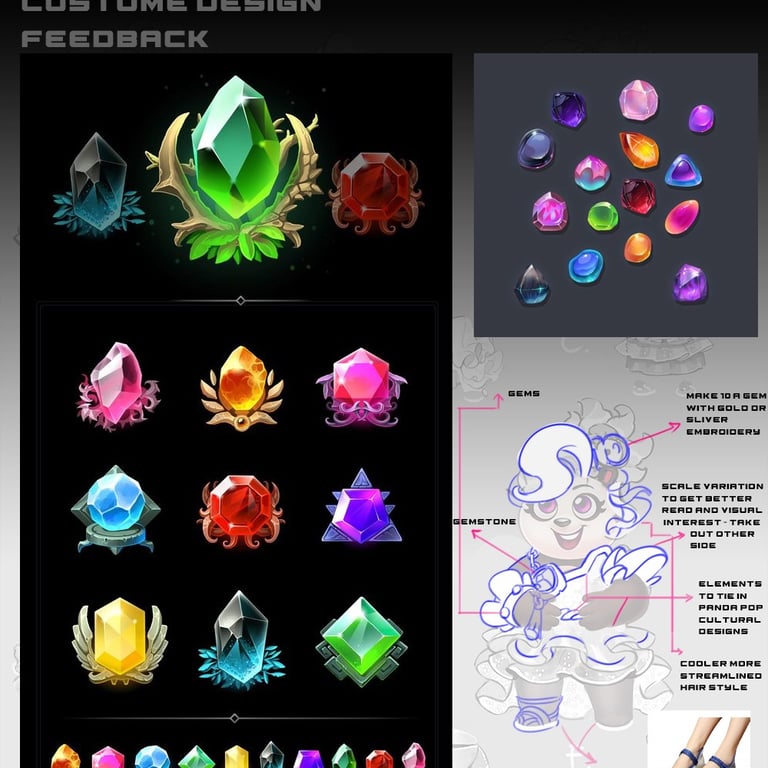
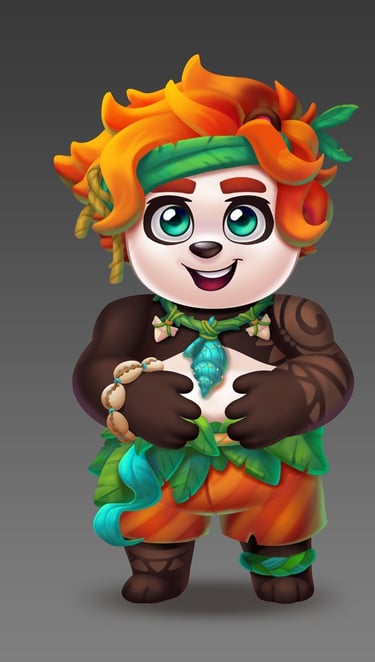
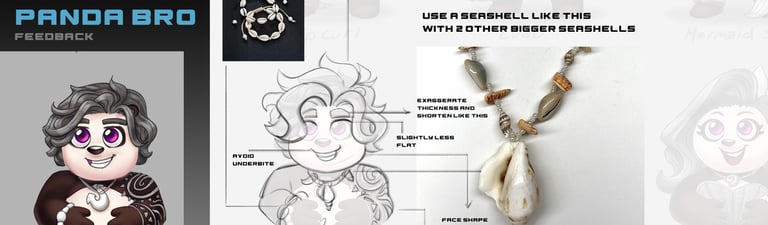
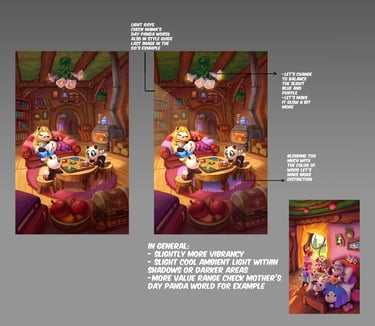
CRM Art Direction final and in progress samples
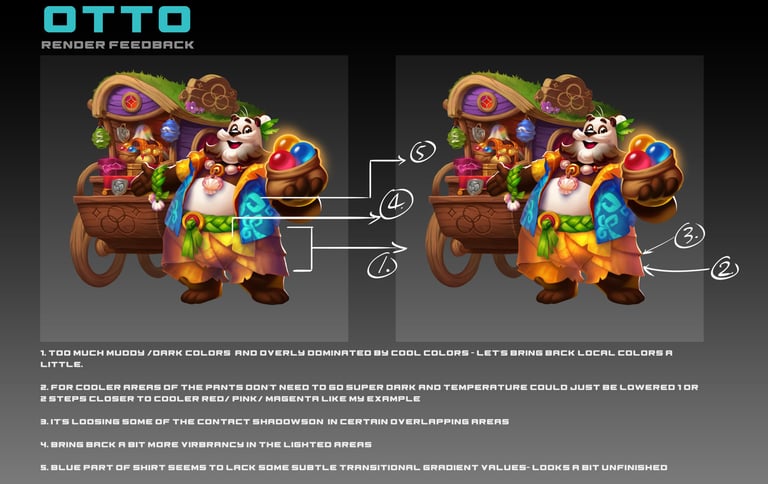
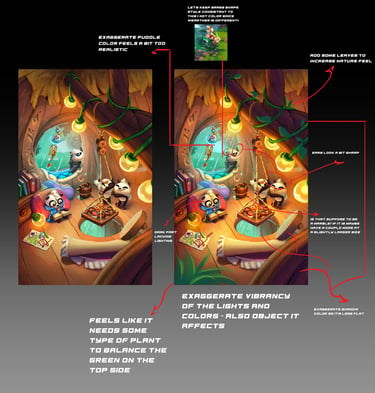
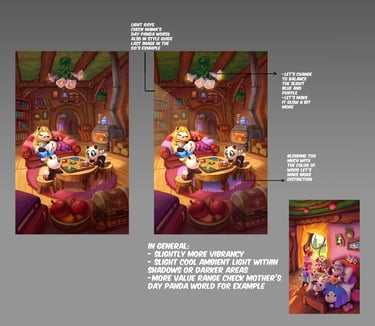
Part of my responsibility as an Art Director is also to oversee the creation of CRM character hero images and backgrounds whether generic or seasonal. Below is a snippet of some of my feedback process as well as final outputs. Since I've been working on these with the team we have seen a big revenue increase.
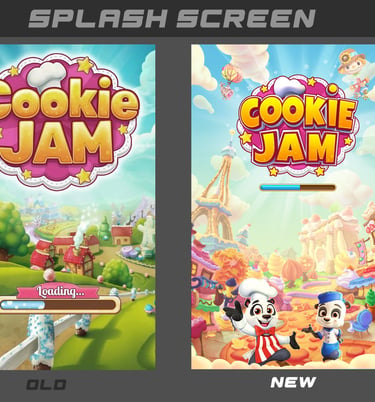
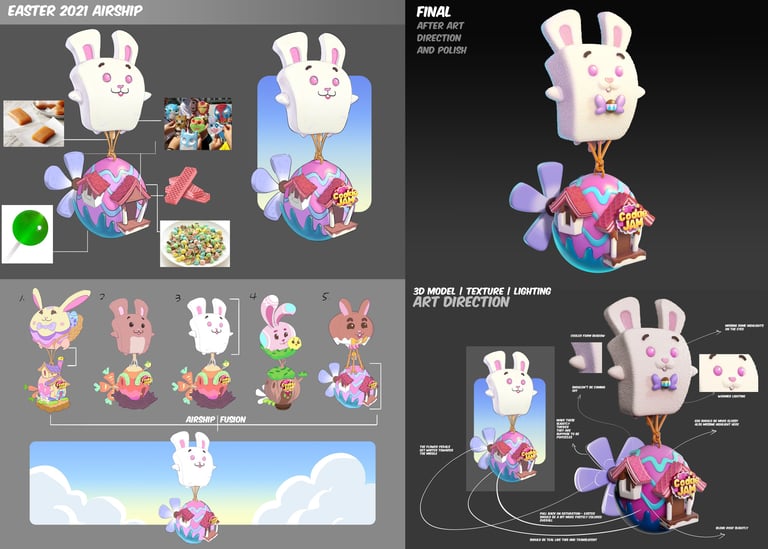
COOKIE JAM
One of my tasks on Cookie Jam was resolving the issue of our splash screen being too bland and unnattractive. Effective splash screens pull players in to the game and become nice marketing material, killing 2 birds with one stone. So I worked with our team of character artist, concept artist and rendering teams to produce a workable format that accentuates the cookie jam culture, seasonal theming, as well as provide eye candy for existing and potential players. As an art director, delivering splash screens with unified color palettes, consistent art style and shape language, dynamic compositions, and conveying the brand essence of warm, fun, and uplifting mood was my main focus.

















On Cookie Jam I had the opportunity to art direct many art assets such as maps, loading screens, airships, cookie walks, panda puzzles, pet power costumes, dessert collection itesm, crm, marketing images, user interface, vfx, animation.














Cookie Walks




























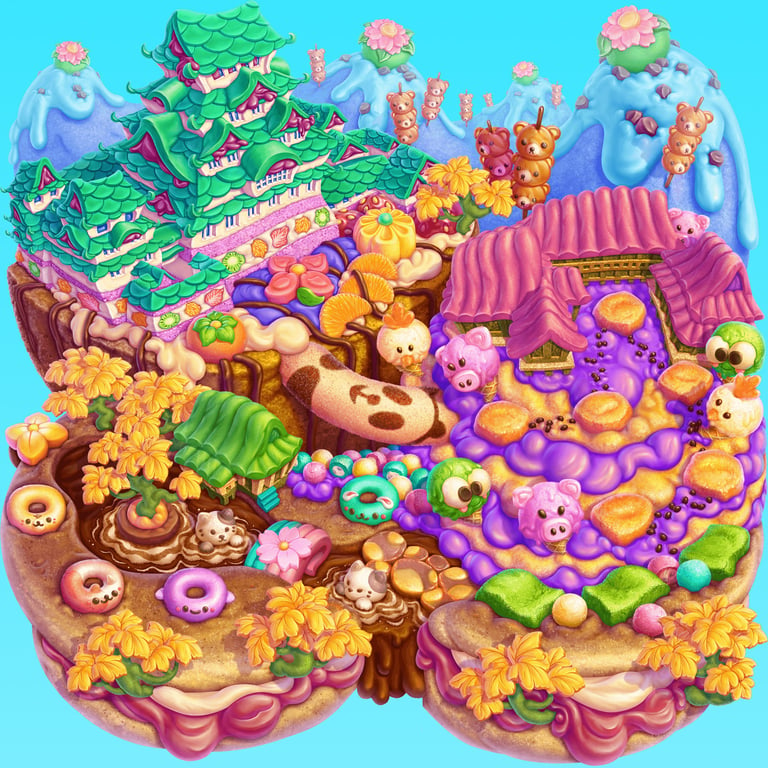
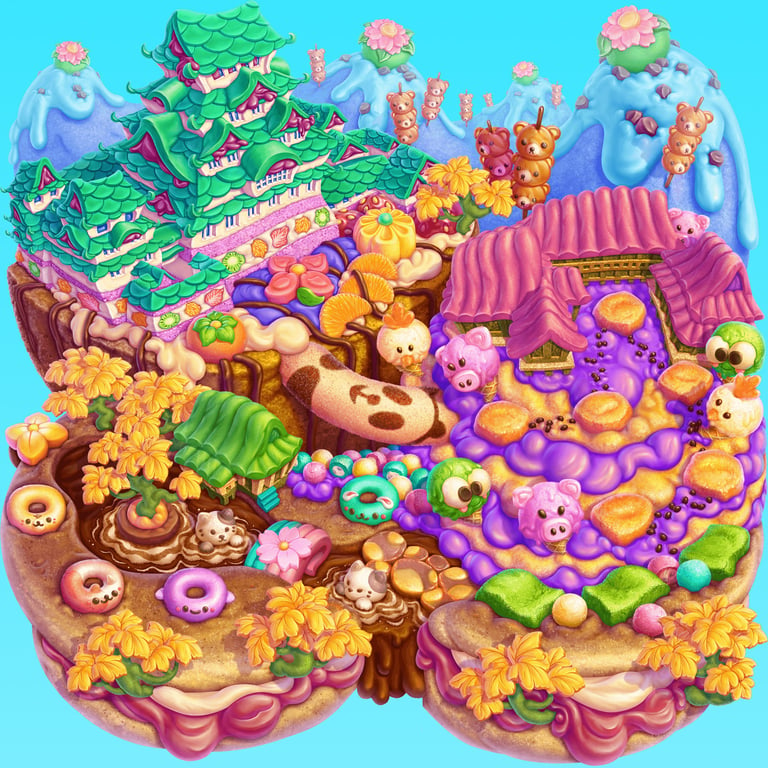
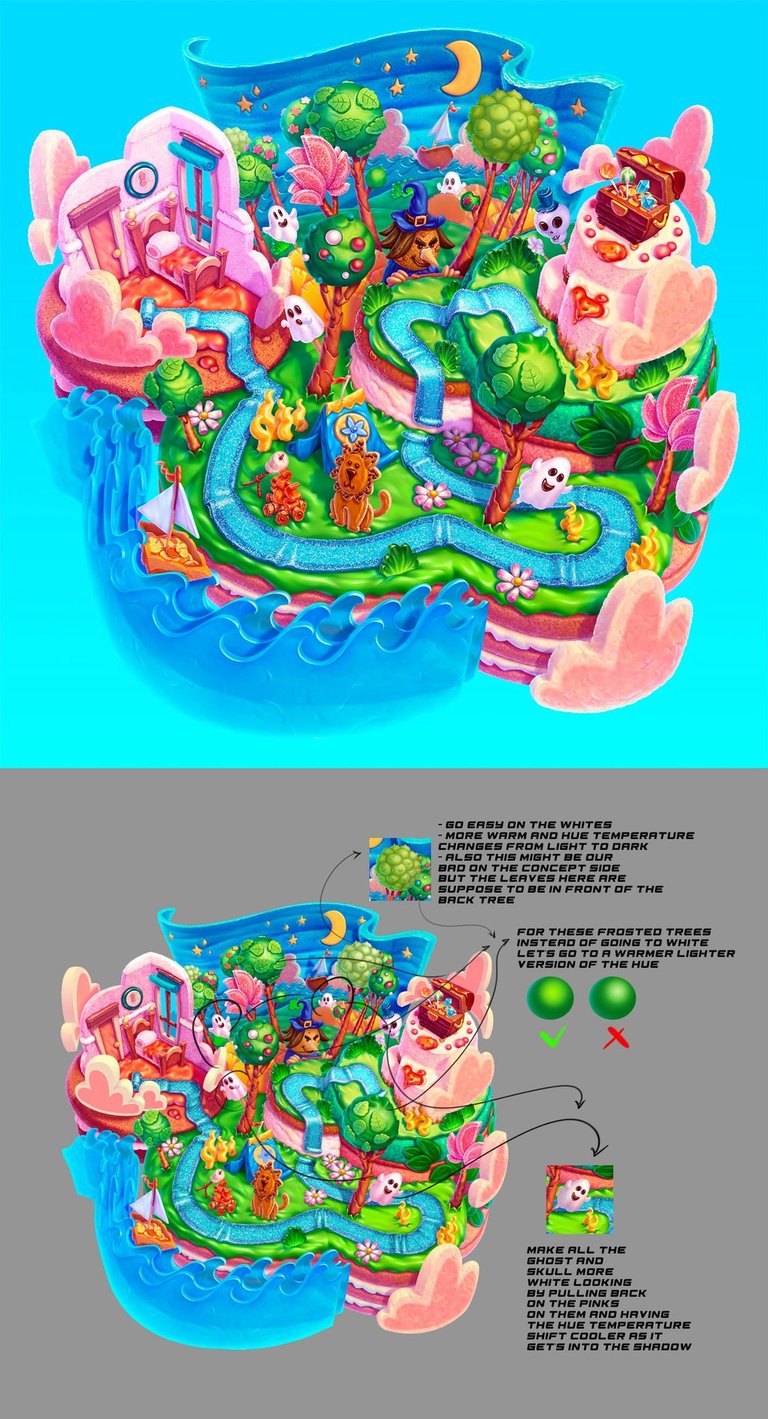
Cookie Jam Saga Map Islands
During my time on Cookie Jam, I searched for, tested, trained, onboarded, set up a map art pipeline, managed and art directed at the max 9 external art studios and or contracting artist at one time to produce over 400 maps from concept to render. To increase efficiency I created one style guide for the concept and another for the render detailing guidelines, processes, dos and don'ts, and etc.
challenge:
Challenge the teams to tackle such a complex design process to narrow the map down to a couple of key landmarks of the country or setting and translate the map into desserts from the local area of the same culture while retaining the iconic resemblance but simultaneously also designing a path that can fit 20 level pips on there.
Get more than a couple of studios with different styles to conform to the cookie jam style in concept and render
Solution:
Break down the processes into simple steps of how to look at one aspect at a time and which order to go to make it easier to design. For example, start with the path design, then topography, and then indicate landmarks using simple shapes first.
Create and send concept and render style guides to teams and artists, while consistently upholding and pointing out places they are falling out of the cookie jam concept and render guide as well as direct them to think in a certain headspace of creativity consistent with previous maps by making call outs and doing drawovers.




















Panda Puzzles
Marketing Art Direction




During my time on cookie Jam I also got the chance to work with marketing to make sure the visuals style and feel of the characters aligned withthe ones in game.














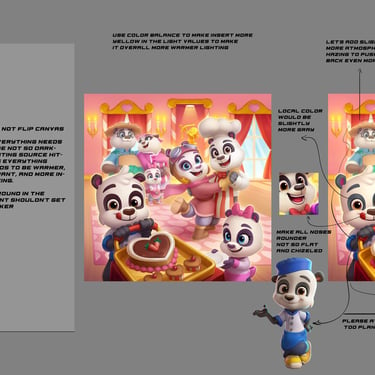
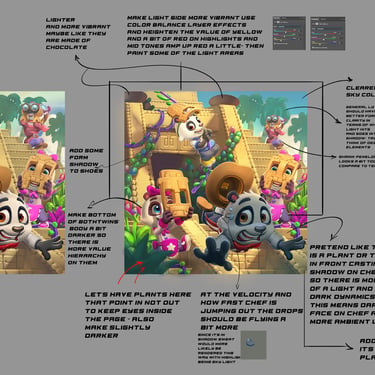
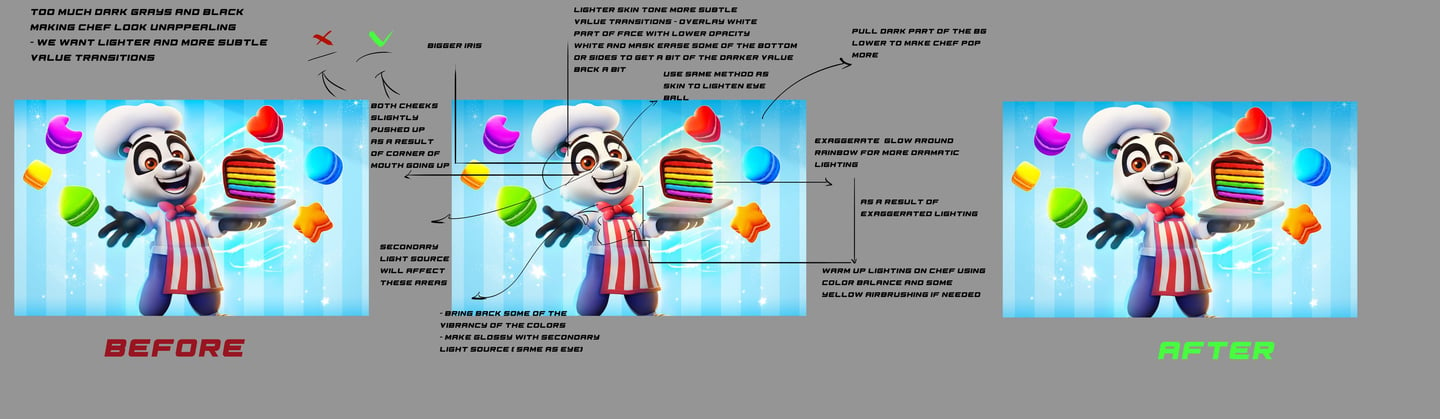
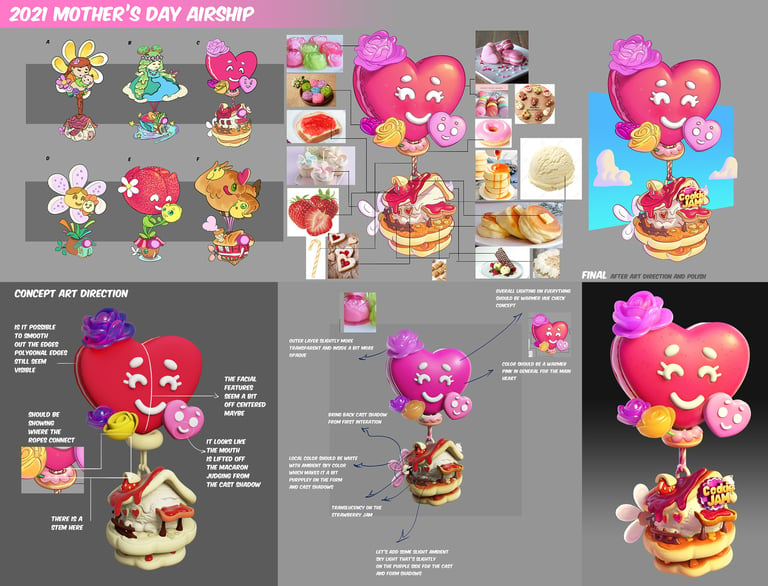
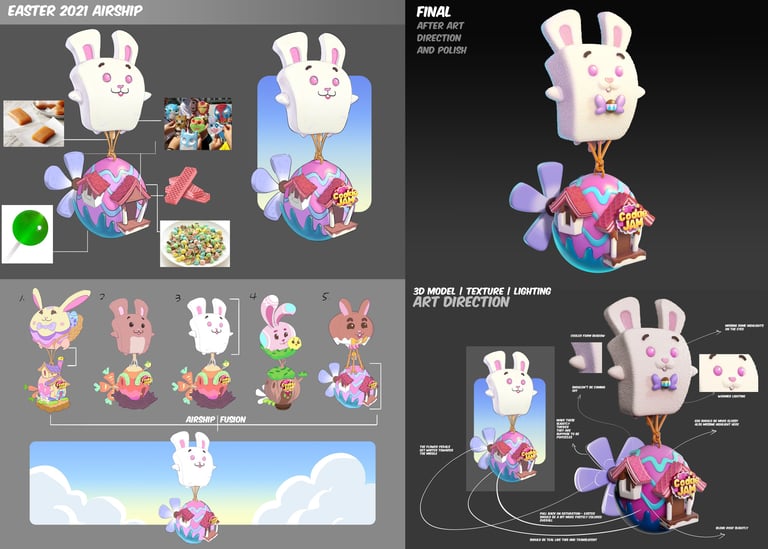
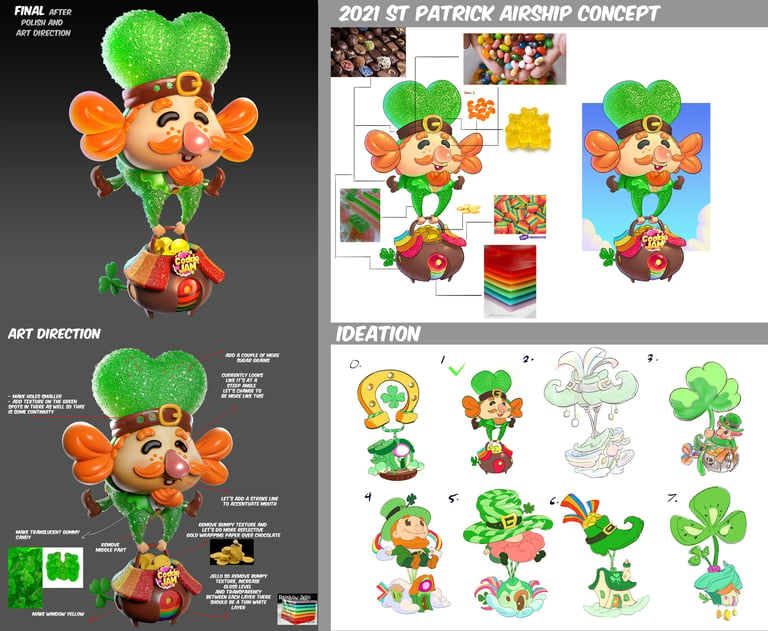
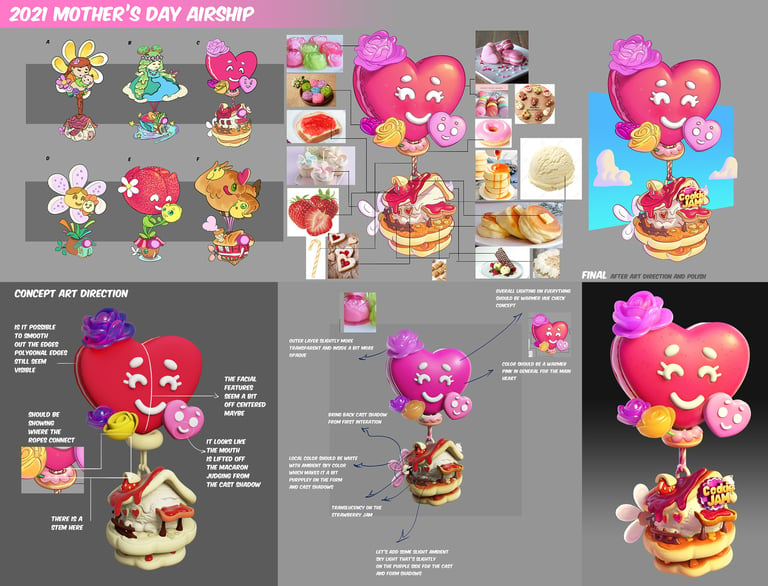
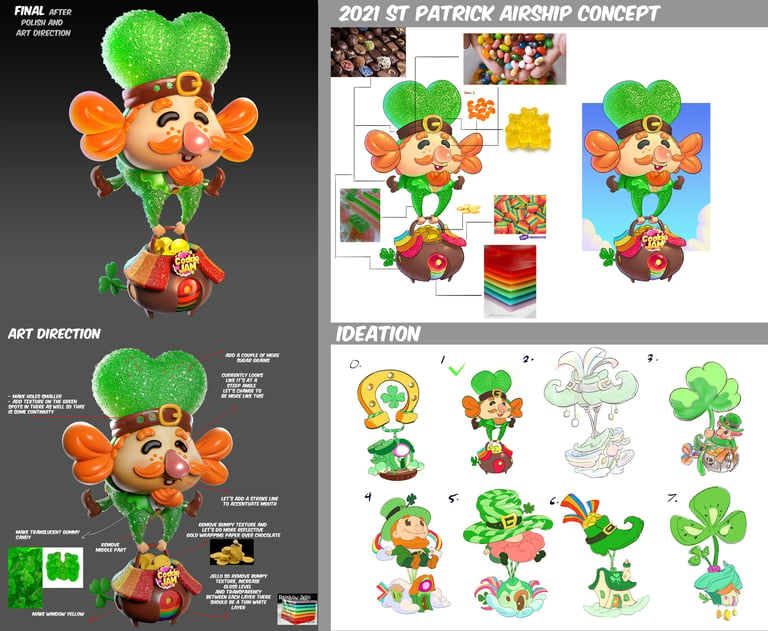
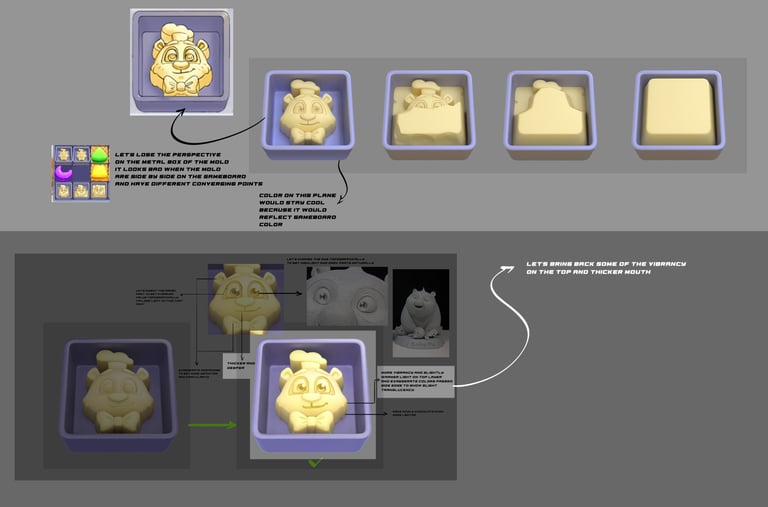
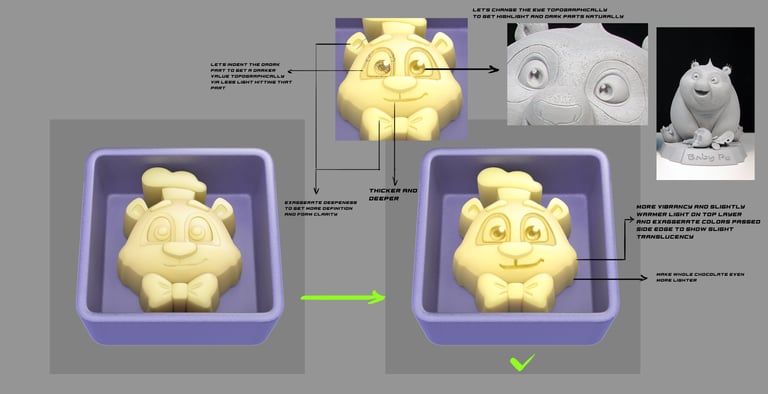
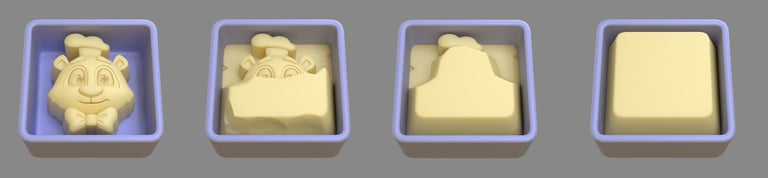
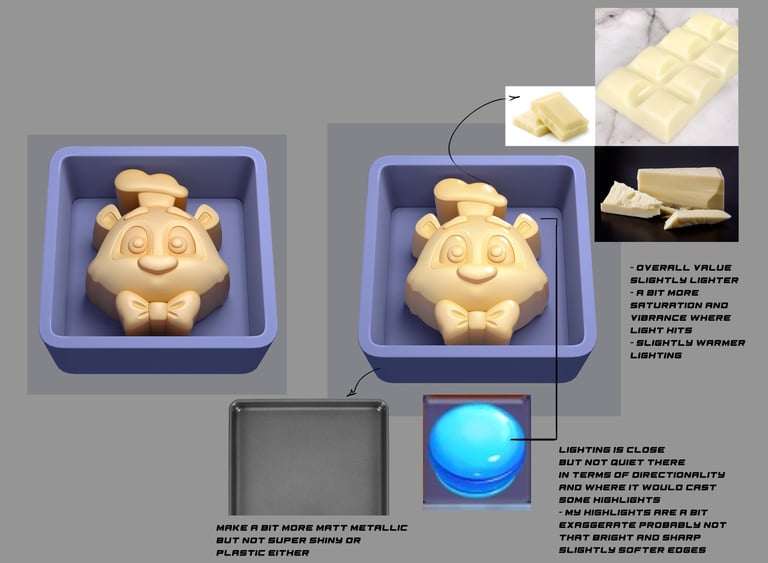
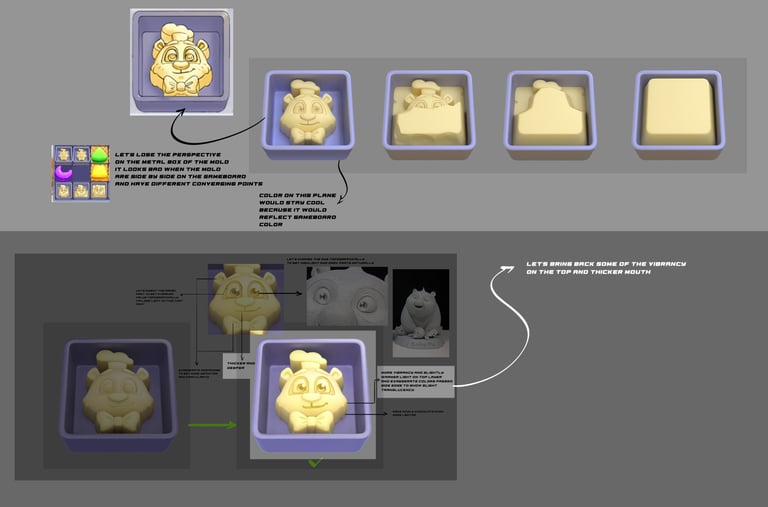
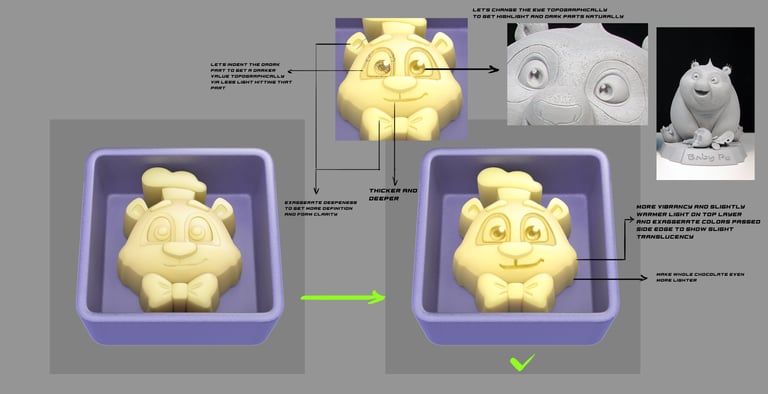
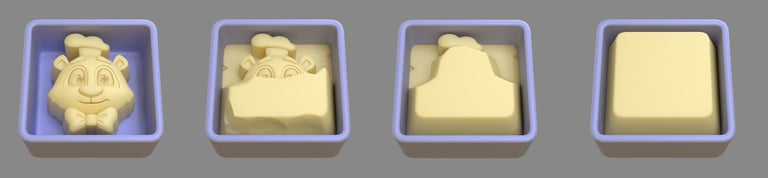
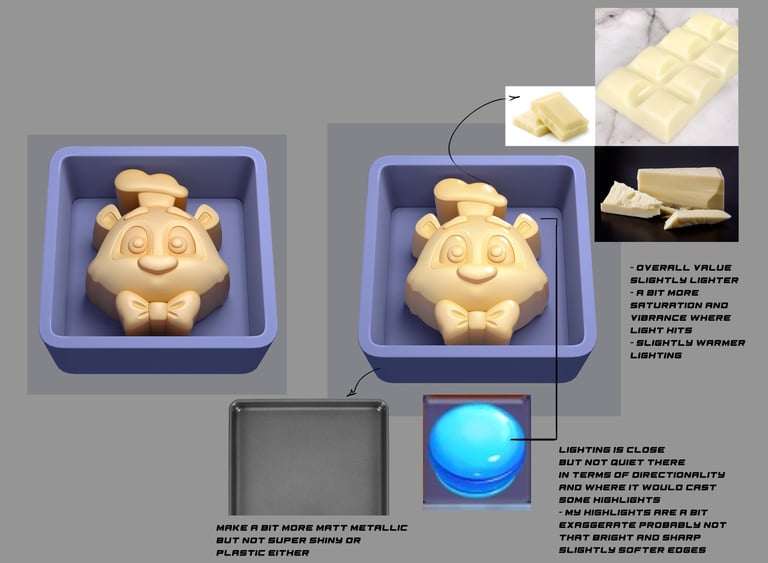
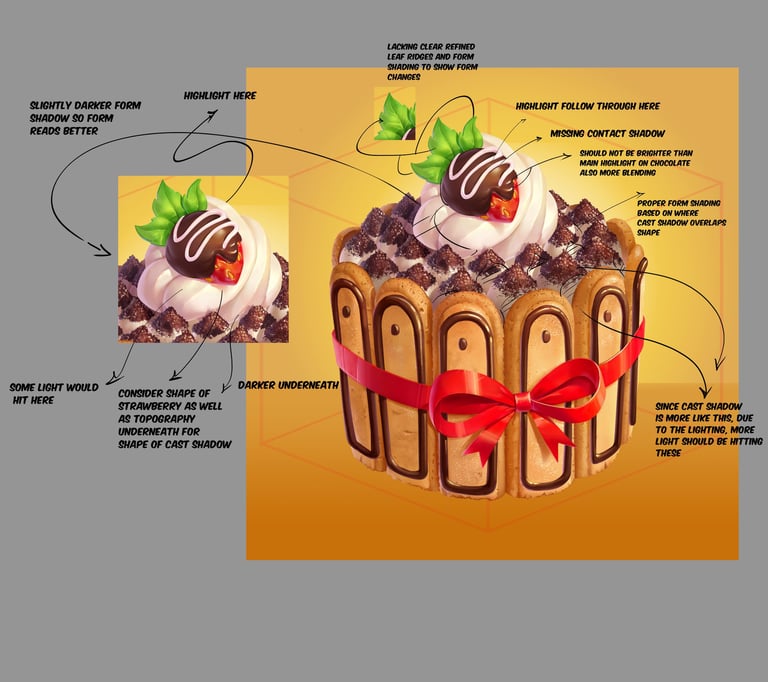
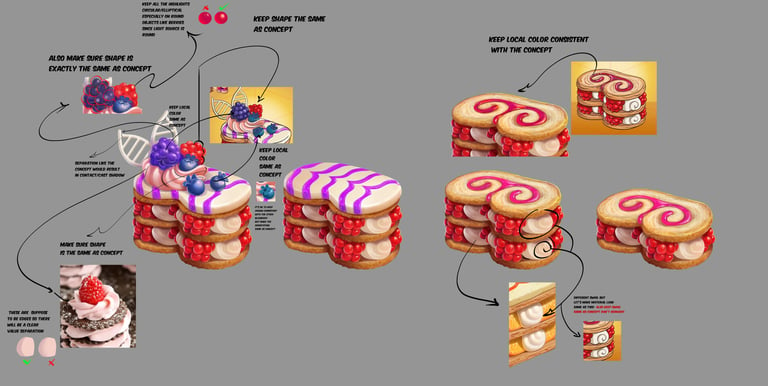
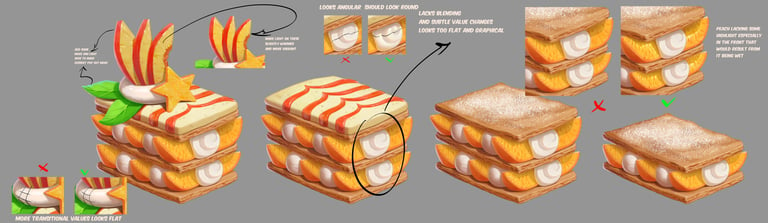
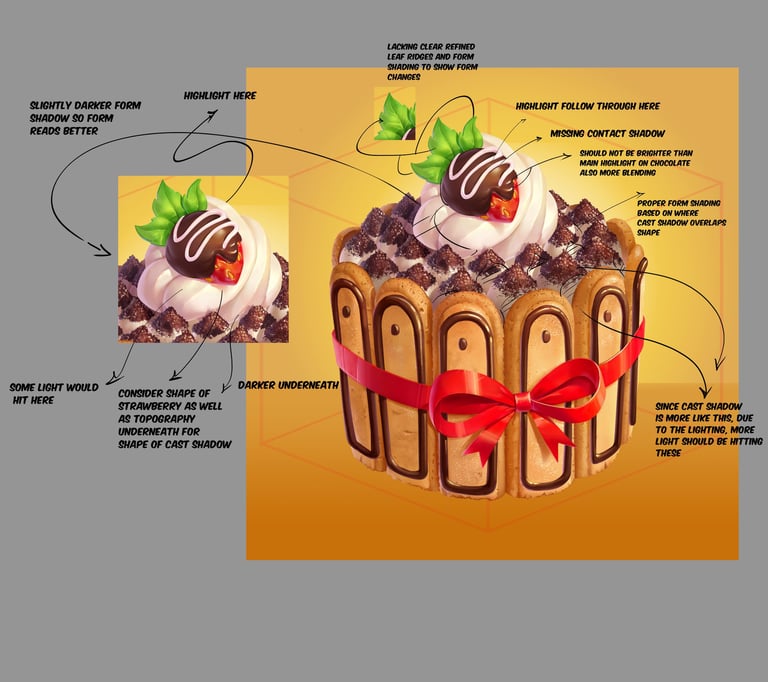
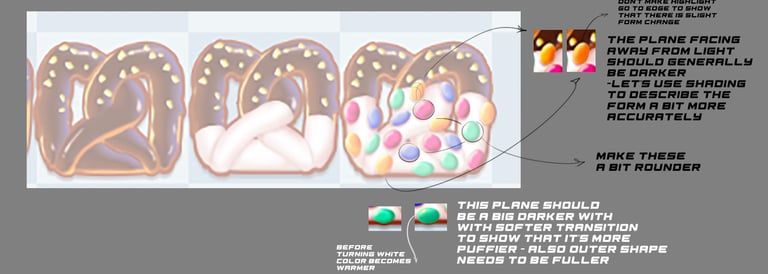
3D Pre-rendered Asset Art Directions










I worked with the 3D Artist to get the models to a more ideal form and render and polished them.
This was for Cookie Jam blast, but I concepted a white chocolate mold blocker in the form of Chef and worked with the 3D Artist to get a desired output improving the color as well as the readability at a small scale.












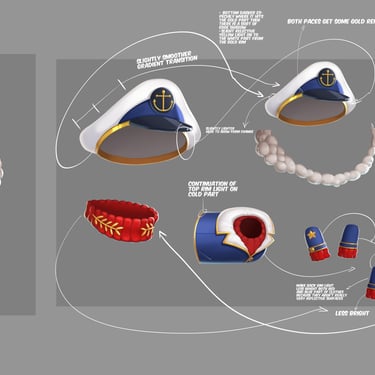
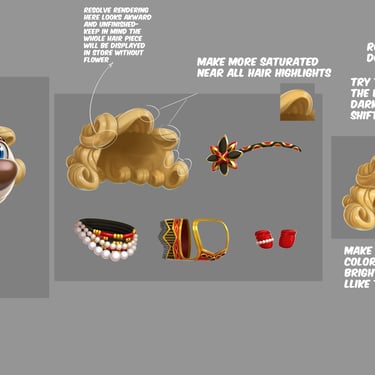
Pet Power Costumes Render Art Directions












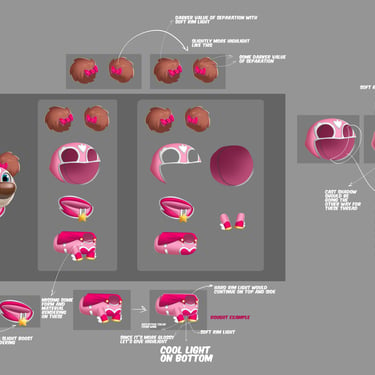
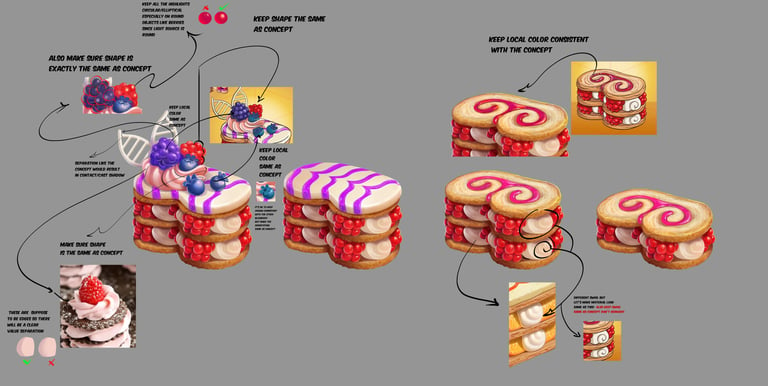
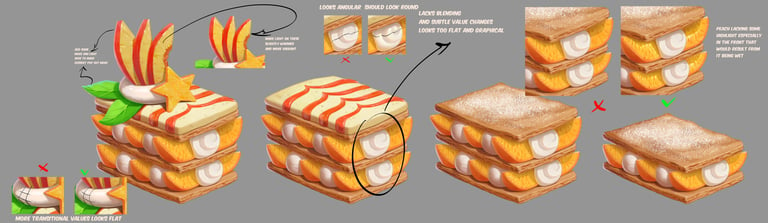
New Dessert Collection Item Art Directions












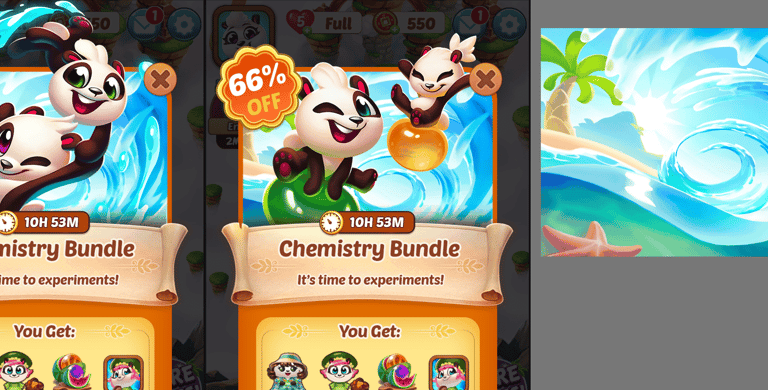
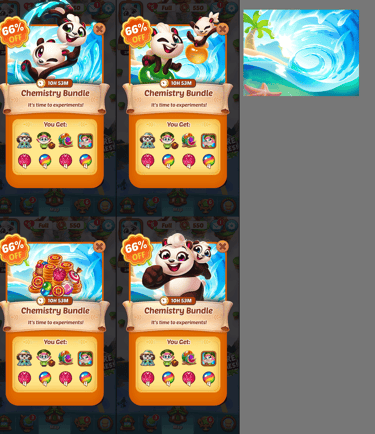
CRM Art Directions
For the art directions on crm I focus on guiding the team to achieve simple and clear reads, unified color palettes, and 1,2,3 reads using hue, value, saturation to direct the eyes.
UI + Misc Art Direction








Art Gallery
Check out what others say about Isaak's art director work.
I was blown away by the creativity and attention to detail in the art director's portfolio. Truly inspiring work that showcases a unique artistic vision.
Jenna Ortega
New York
The art director's portfolio page is a true masterpiece. Each piece of work tells a story and captures the essence of the artist's talent. Highly recommend checking it out!
Jake Dang
Los Angeles

